- 収益アップする「マイクロコピー付きボタン」を作りたい。
- アフィリエイト広告や自社商品の売上を増やしたいけど、通常のテキストリンクだとあまりクリックしてもらえない。
- 目立つボタンリンクに変更しても、期待したほどクリック率が上がらないし・・・。
- 「マイクロコピーボタン」がクリック率アップに効果的だと聞いたけど、本当? どうやって導入すればいいの?
そんな悩みをお持ちのあなたのために、初心者でも簡単にできるマイクロコピー付きボタンの作り方について解説します。
もっと稼ぎたい。お金が欲しい。
俗っぽくて結構。本音さえ覗ければ収益アップを願わない人なんていないはず。
そんな皮算用でアフィリエイトブログや自社商品を宣伝するオウンドメディアを始めてみた。けれど、肝心の広告を誰もクリックしてくれない・・・。
——アクセス数をもっと増やす必要がある?
——コンテンツをさらに充実させろ?
——動画メディアやSNSも積極的に活用すべき?
そんなことはわかっている。ありがたいアドバイスは耳タコだ。
しかし、私だってやれることは限られている。時間は有限なのだ。
なるべくラクな方法で解決したいと考えることは、そんなに間違っているのだろうか?
たった数文字を加える(変える)だけで、広告のクリック率が何倍にもアップする。
そんな「マイクロコピー」に一縷の望みを託したっていいじゃないか。
こんな人に役立つ情報をまとめてみました。
この記事でわかること
- マイクロコピー付きボタンの作り方がわかる(コピペOK)
- 効果的なマイクロコピーが書けないときの対策法が学べる
- おすすめのマイクロコピー作成プラグインが見つかる
実際に、管理人もブログのアフィリエイト広告をテキストリンクからマイクロコピー付きボタンに変更したところ、平均で15%ほどクリック率がアップしました(※)。
※AFFINGERのプラグイン『ABテストプラグイン3』で調査。
具体的なマイクロコピーの書き方についても解説しているので、この記事のやり方を実践すれば、いますぐ広告のクリック率をアップできるはず。

少ない手間で効果が上がる施策を探している方は、ぜひ最後までご覧ください。
スポンサーリンク
マイクロコピーとは「吊り橋」である。

マイクロコピーは、Webサイトやブログに添えられている短い文章(コピー)のことを指します。
ユーザーの疑問や不安へ的確に答えつつ、「次に何をすべきか?」を適切なタイミングで伝えることで、行動を促す効果があります。
たとえてみれば、断崖絶壁の間に架けられた「吊り橋」のようなものです。
なぜマイクロコピーが必要なのか?

実は、あなたのページはほぼ見られていません。
2018年の調査によると、全ページビューの55%は、わずか15秒未満しか閲覧されていないことが明らかになっています。
内容に関しても全体の20%しか読まれておらず、8割以上が読み飛ばされてしまっています。
ユーザーは少しでも疑問や不安が生じると、ページを読み進める手を止めてしまいます。彼らと私たちの間には、障害や断絶がいくつも存在しているのです。

だからこそ両者をつなぐ「吊り橋(架け橋)」が必要なのです。
不足する情報を簡潔にわかりやすく伝えてくれ、かつ目を惹くコピーは、彼らと私たちの間に信頼関係を築き、ユーザーが次にとるべき行動を指し示してくれます。
Win-Winの関係のできあがり、というわけですね。
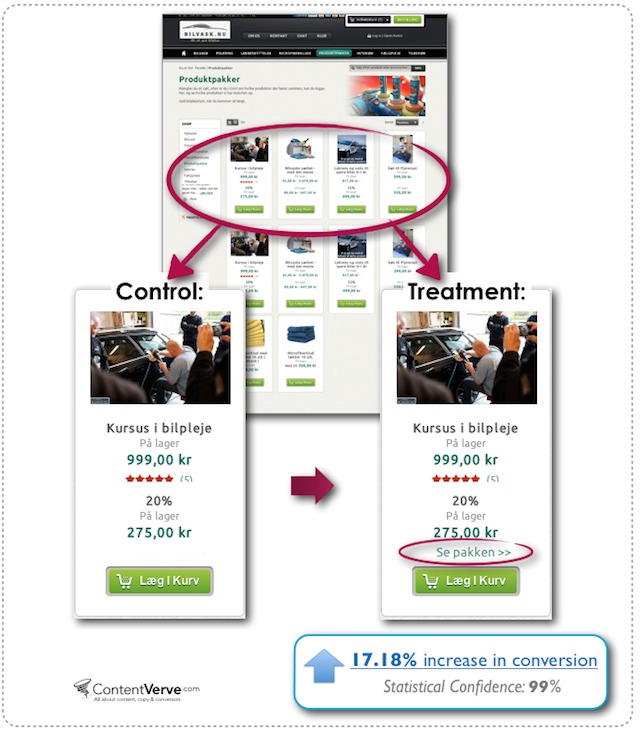
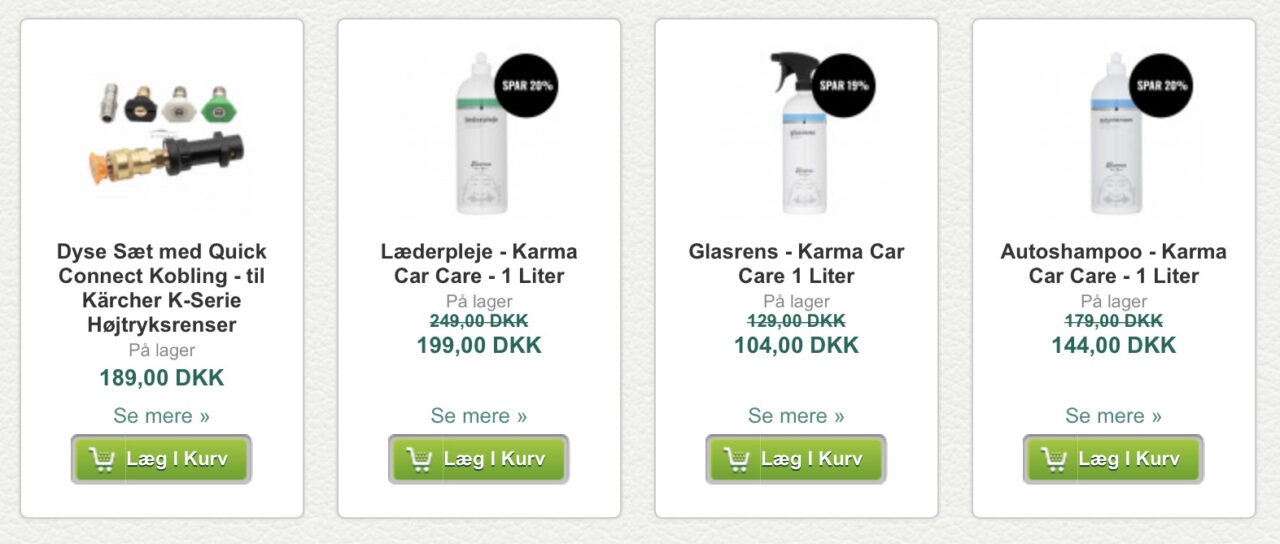
マイクロコピーの成功事例:わずか2ワードで17.18%も成約率アップ!






最後に紹介したデンマークのカーケア用品販売サイトでは、カート追加ボタンに「Se pakken(パッケージ内容を見る) »」というコピーを追加しただけで、なんと17.18%もコンバージョン率がアップしたとのこと。
【コピペOK】マイクロコピー付きボタンの作り方解説

お待たせいたしました。ここからは具体的なマイクロコピー付きボタンの作り方を解説していきます。
参考にしたのは、以下の記事。
【保存版】クリック率を上げる!アフィリエイトリンクのボタン化デザイン6選。
【コピペOK】CSSだけで作るキラっと光るボタン【プラグインなし】 - ブログの神様|THE GOD OF BLOG
[CSS] CSSでチェックマークを作る方法 | beeyanblog
上記で紹介されているコードを組み合わせ、
- アフィリエイトリンク対応(
タグ挿入OK)
- FontAwesomeを使わない(表示されないときがあるから)
これらの条件を満たすマイクロコピー付きボタンを作ってみました。
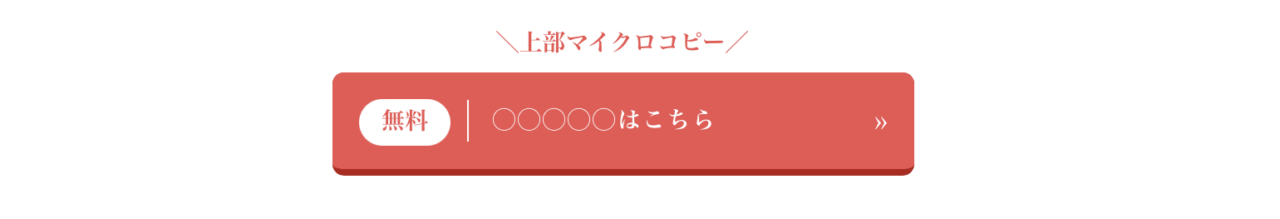
シンプルなマイクロコピー付きボタンを作る

基本となるマイクロコピー付きボタンのHTML・CSSは以下。
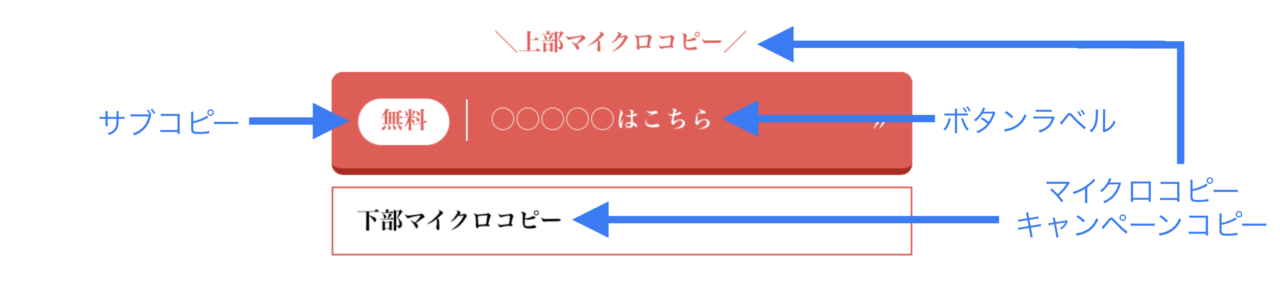
<div class="cv-btn-wrap">
<div class="cv-copy"><span>\上部マイクロコピー/</span></div>
<div class="cv-btn">
<span class="cv-em">無料</span>
<span class="cv-text"><a href="">◯◯◯◯◯はこちら</a><img></span>
</div>
</div>.cv-btn-wrap * {
margin: 0 !important;
padding: 0 !important;
box-sizing: border-box;
}
.cv-btn-wrap {
padding: 1.5em !important;
margin: 0 0 2em !important;
font-size: 16px;
line-height: 1.8;
}
.cv-copy,
.cv-btn-wrap a {
max-width: 350px;
margin: auto !important;
border: none;
}
.cv-copy {
color: #ef5350;
font-weight: 800;
font-size: 0.9em;
text-align: center;
}
.cv-btn {
max-width: 350px;
position: relative;
color: #fff;
text-decoration: none !important;
background: #ef5350;
border-bottom: solid 4px #b61b17;
padding: 0.5em 1em !important;
border-radius: 7px;
margin: 0.3em auto !important;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
overflow: hidden;
}
.cv-btn:hover {
opacity: 0.9;
}
.cv-btn:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
.cv-btn:before {
content: '';
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -100%;
background-image: linear-gradient(130deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 100) 81%, rgba(255, 255, 255, 0) 100%);
animation: shine 3s infinite;
}
@keyframes shine {
33% {
left: 100%;
}
100% {
left: 100%;
}
}
.cv-btn:after {
content: '»';
display: block;
position: absolute;
right: 1em;
}
.cv-btn a {
color: #fff !important;
text-decoration: none !important;
}
.cv-btn .cv-em {
font-size: 0.9em;
line-height: 1.3;
text-align: center;
font-weight: 600;
display: block;
color: #ef5350;
background: #fff;
padding: 5px 10px !important;
margin: 2px 10px 0px 0 !important;
border-radius: 30px;
min-width: 55px;
max-width: 80px;
}
.cv-btn .cv-text {
font-size: 0.9em;
font-weight: 600;
color: #fff;
letter-spacing: 1px;
border-left: 1px solid #fff;
line-height: 25px;
margin: 0.6em auto 0.6em 0 !important;
padding: 0 0.6em 0 1em !important;
}
.cv-btn svg {
color: #fff;
min-width: 22px;
}
.cv-url-wrap span {
color: #1a0dab !important;
text-decoration: none !important;
}
/*320px以下*/
@media screen and (max-width: 320px) {
.cv-btn-wrap {
padding: 1em !important;
}
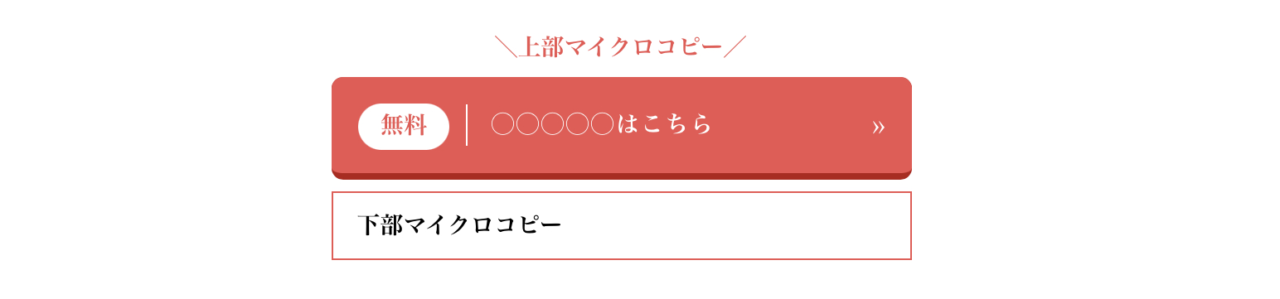
}下部マイクロコピーを追加する

さらにボタンの下側にもマイクロコピーを設置したい場合はこちら。
<div class="cv-btn-wrap">
<div class="cv-copy"><span>\上部マイクロコピー/</span></div>
<div class="cv-btn">
<span class="cv-em">無料</span>
<span class="cv-text"><a href="">◯◯◯◯◯はこちら</a><img></span>
</div>
<div class="cv-note">下部マイクロコピー</div>
</div>.cv-btn-wrap * {
margin: 0 !important;
padding: 0 !important;
box-sizing: border-box;
}
.cv-btn-wrap {
padding: 1.5em !important;
margin: 0 0 2em !important;
font-size: 16px;
line-height: 1.8;
}
.cv-copy,
.cv-btn-wrap a,
.cv-note {
max-width: 350px;
margin: auto !important;
border: none;
}
.cv-copy {
color: #ef5350;
font-weight: 800;
font-size: 0.9em;
text-align: center;
}
.cv-btn {
max-width: 350px;
position: relative;
color: #fff;
text-decoration: none !important;
background: #ef5350;
border-bottom: solid 4px #b61b17;
padding: 0.5em 1em !important;
border-radius: 7px;
margin: 0.3em auto !important;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
overflow: hidden;
}
.cv-btn:hover {
opacity: 0.9;
}
.cv-btn:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
.cv-btn:before {
content: '';
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -100%;
background-image: linear-gradient(130deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 100) 81%, rgba(255, 255, 255, 0) 100%);
animation: shine 3s infinite;
}
@keyframes shine {
33% {
left: 100%;
}
100% {
left: 100%;
}
}
.cv-btn:after {
content: '»';
display: block;
position: absolute;
right: 1em;
}
.cv-btn a {
color: #fff !important;
text-decoration: none !important;
}
.cv-btn .cv-em {
font-size: 0.9em;
line-height: 1.3;
text-align: center;
font-weight: 600;
display: block;
color: #ef5350;
background: #fff;
padding: 5px 10px !important;
margin: 2px 10px 0px 0 !important;
border-radius: 30px;
min-width: 55px;
max-width: 80px;
}
.cv-btn .cv-text {
font-size: 0.9em;
font-weight: 600;
color: #fff;
letter-spacing: 1px;
border-left: 1px solid #fff;
line-height: 25px;
margin: 0.6em auto 0.6em 0 !important;
padding: 0 0.6em 0 1em !important;
}
.cv-btn svg {
color: #fff;
min-width: 22px;
}
.cv-url-wrap span {
color: #1a0dab !important;
text-decoration: none !important;
}
.cv-btn-wrap .cv-note {
font-size: 0.9em;
font-weight: bold;
border: 1px solid #ef5350;
margin-top: 0.5em !important;
padding: 0.5em 1em !important;
}
/*320px以下*/
@media screen and (max-width: 320px) {
.cv-btn-wrap {
padding: 1em !important;
}
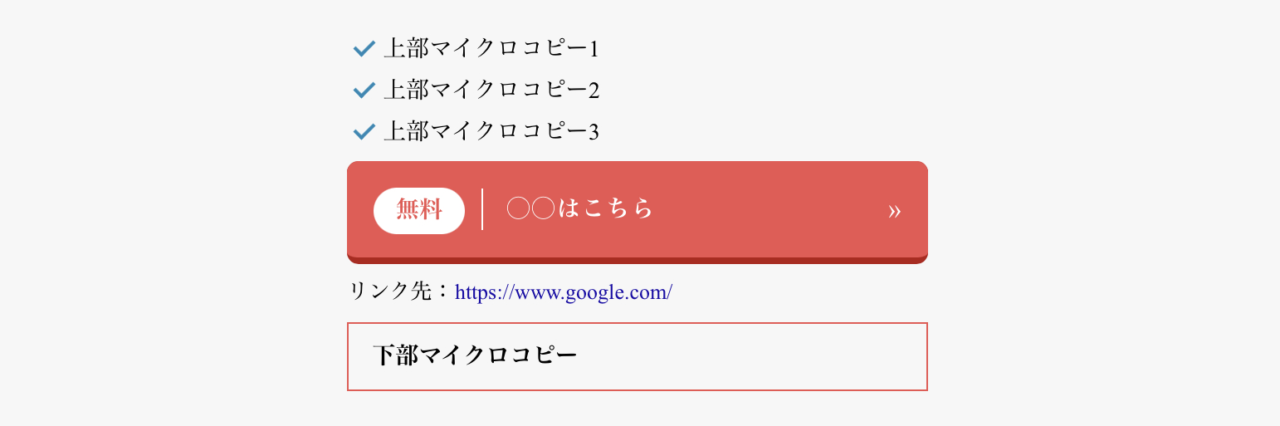
}CTAボックスを作る

リンクをもっと強調したい場合や、コピーの数をさらに増やしたい場合は、CTAボックスを作ります。
<div class="cv-btn-wrap">
<ul>
<li>上部マイクロコピー1</li>
<li>上部マイクロコピー2</li>
<li>上部マイクロコピー3</li>
</ul>
<div class="cv-btn">
<span class="cv-em">無料</span>
<span class="cv-text"><a href="">◯◯はこちら</a><img></span>
</div>
<div class="cv-url-wrap">リンク先:<span>https://www.google.com/</span></div>
<div class="cv-note">下部マイクロコピー</div>
</div>.cv-btn-wrap * {
margin: 0 !important;
padding: 0 !important;
box-sizing: border-box;
}
.cv-btn-wrap {
background: #f7f7f7;
padding: 1.5em !important;
margin: 0 0 2em !important;
font-size: 16px;
line-height: 1.8;
}
.cv-btn-wrap ul,
.cv-btn-wrap a,
.cv-note {
max-width: 350px;
margin: auto !important;
border: none;
}
.cv-btn-wrap ul li {
font-weight: 500;
list-style: none;
font-size: 0.9em;
position: relative;
margin-left: 1.5em !important;
}
.cv-btn-wrap ul li::after {
content: '';
display: block;
position: absolute;
top: .5em;
left: -1.2em;
width: 10px;
height: 5px;
border-left: 2px solid #1d89b5;
border-bottom: 2px solid #1d89b5;
transform: rotate(-45deg);
}
.cv-btn {
max-width: 350px;
position: relative;
color: #fff;
text-decoration: none !important;
background: #ef5350;
border-bottom: solid 4px #b61b17;
padding: 0.5em 1em !important;
border-radius: 7px;
margin: 0.3em auto !important;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
overflow: hidden;
}
.cv-btn:hover {
opacity: 0.9;
}
.cv-btn:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
.cv-btn:before {
content: '';
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -100%;
background-image: linear-gradient(130deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 100) 81%, rgba(255, 255, 255, 0) 100%);
animation: shine 3s infinite;
}
@keyframes shine {
33% {
left: 100%;
}
100% {
left: 100%;
}
}
.cv-btn:after {
content: '»';
display: block;
position: absolute;
right: 1em;
}
.cv-btn a {
color: #fff !important;
text-decoration: none !important;
}
.cv-btn .cv-em {
font-size: 0.9em;
line-height: 1.3;
text-align: center;
font-weight: 600;
display: block;
color: #ef5350;
background: #fff;
padding: 5px 10px !important;
margin: 2px 10px 0px 0 !important;
border-radius: 30px;
min-width: 55px;
max-width: 80px;
}
.cv-btn .cv-text {
font-size: 0.9em;
font-weight: 600;
color: #fff;
letter-spacing: 1px;
border-left: 1px solid #fff;
line-height: 25px;
margin: 0.6em auto 0.6em 0 !important;
padding: 0 0.6em 0 1em !important;
}
.cv-btn svg {
color: #fff;
min-width: 22px;
}
.cv-url-wrap {
font-size: 0.8em !important;
max-width: 350px;
margin: 0 auto 0.5em !important;
display: block;
}
.cv-url-wrap span {
color: #1a0dab !important;
text-decoration: none !important;
}
.cv-btn-wrap .cv-note {
font-size: 0.9em;
font-weight: bold;
border: 1px solid #ef5350;
margin-top: 0.5em !important;
padding: 0.5em 1em !important;
}
.sidebar .cv-btn-wrap {
background: #fff;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.1);
}
/*320px以下*/
@media screen and (max-width: 320px) {
.cv-btn-wrap {
padding: 1em !important;
}
}期間限定マイクロコピーを設置する方法

キャンペーン情報など、特定の期間に限定したマイクロコピーを書きたい場合は、WordPressプラグイン『Content Aware Sidebars』を使います。
HTMLとCSSは以下。
<div class="cv-btn-wrap cv-campaign">
<div class="cv-btn">
<span class="cv-em">無料</span>
<span class="cv-text"><a href="">◯◯◯◯◯はこちら</a><img></span>
</div>
<div class="cv-note">下部マイクロコピー</div>
</div>.cv-btn-wrap * {
margin: 0 !important;
padding: 0 !important;
box-sizing: border-box;
}
.cv-btn-wrap {
padding: 1.5em !important;
margin: 0 0 2em !important;
font-size: 16px;
line-height: 1.8;
}
.cv-btn-wrap a,
.cv-note {
max-width: 350px;
margin: auto !important;
border: none;
}
.cv-btn {
max-width: 350px;
position: relative;
color: #fff;
text-decoration: none !important;
background: #ef5350;
border-bottom: solid 4px #b61b17;
padding: 0.5em 1em !important;
border-radius: 7px;
margin: 0.3em auto !important;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
overflow: hidden;
}
.cv-btn:hover {
opacity: 0.9;
}
.cv-btn:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
.cv-btn:before {
content: '';
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -100%;
background-image: linear-gradient(130deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 100) 81%, rgba(255, 255, 255, 0) 100%);
animation: shine 3s infinite;
}
@keyframes shine {
33% {
left: 100%;
}
100% {
left: 100%;
}
}
.cv-btn:after {
content: '»';
display: block;
position: absolute;
right: 1em;
}
.cv-btn a {
color: #fff !important;
text-decoration: none !important;
}
.cv-btn .cv-em {
font-size: 0.9em;
line-height: 1.3;
text-align: center;
font-weight: 600;
display: block;
color: #ef5350;
background: #fff;
padding: 5px 10px !important;
margin: 2px 10px 0px 0 !important;
border-radius: 30px;
min-width: 55px;
max-width: 80px;
}
.cv-btn .cv-text {
font-size: 0.9em;
font-weight: 600;
color: #fff;
letter-spacing: 1px;
border-left: 1px solid #fff;
line-height: 25px;
margin: 0.6em auto 0.6em 0 !important;
padding: 0 0.6em 0 1em !important;
}
.cv-btn svg {
color: #fff;
min-width: 22px;
}
.cv-url-wrap span {
color: #1a0dab !important;
text-decoration: none !important;
}
.cv-btn-wrap .cv-note {
font-size: 0.9em;
font-weight: bold;
border: 1px solid #ef5350;
margin-top: 0.5em !important;
padding: 0.5em 1em !important;
}
/*320px以下*/
@media screen and (max-width: 320px) {
.cv-btn-wrap {
padding: 1em !important;
}
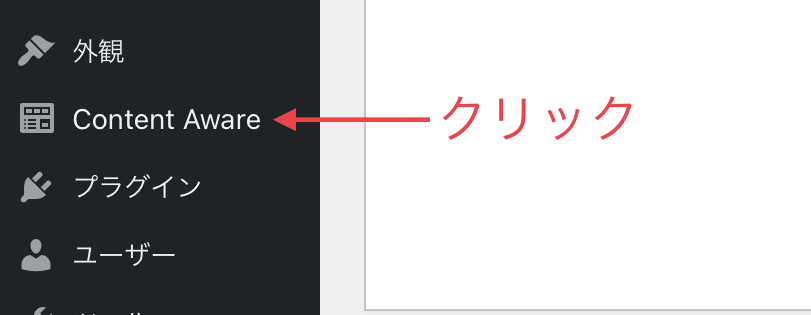
}WordPressの管理画面からプラグインをインストールしたら、サイドバーの「Content Aware」メニューをクリック。

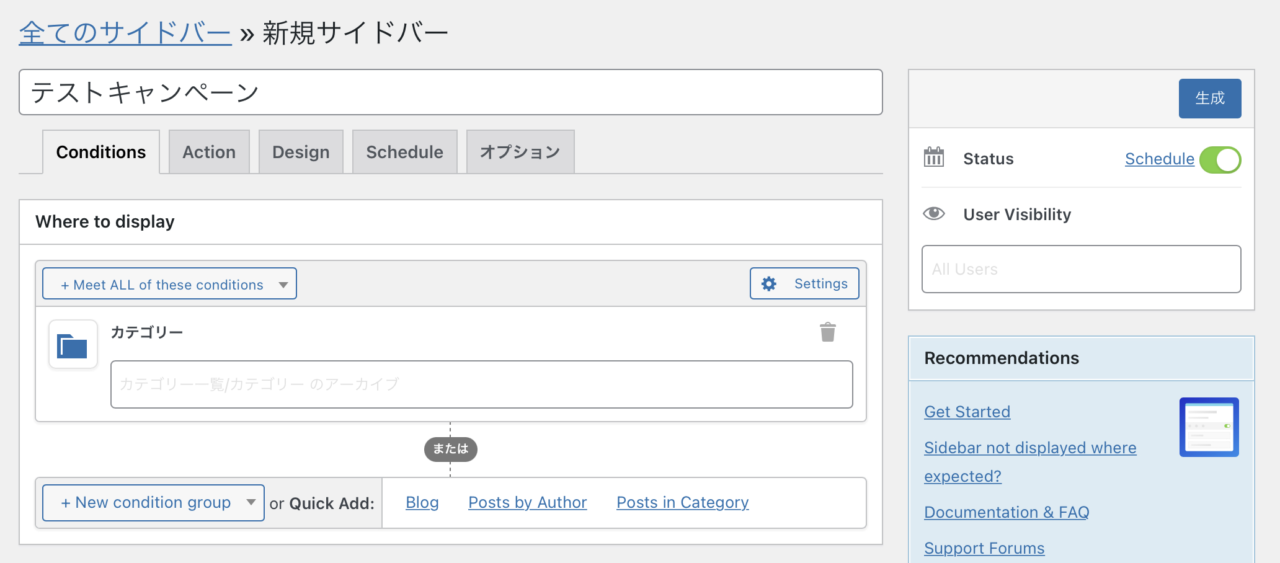
Conditionsタブで「カテゴリー」を選択。

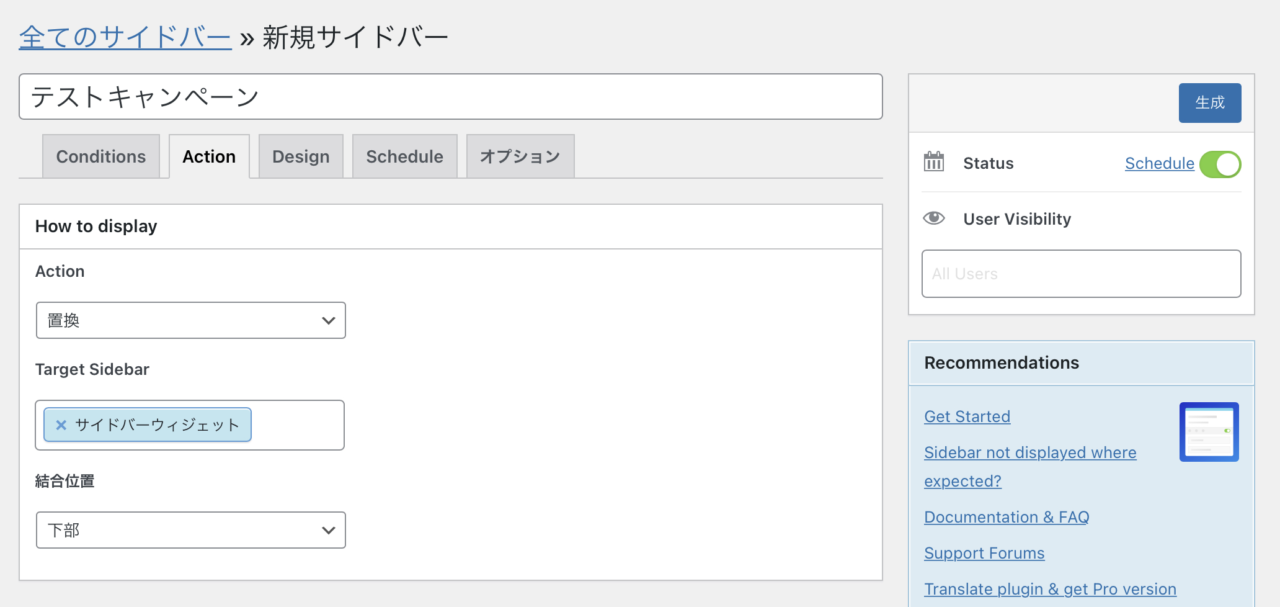
ActionタブのTarget Sidebarで「サイドバーウィジェット」を選択。

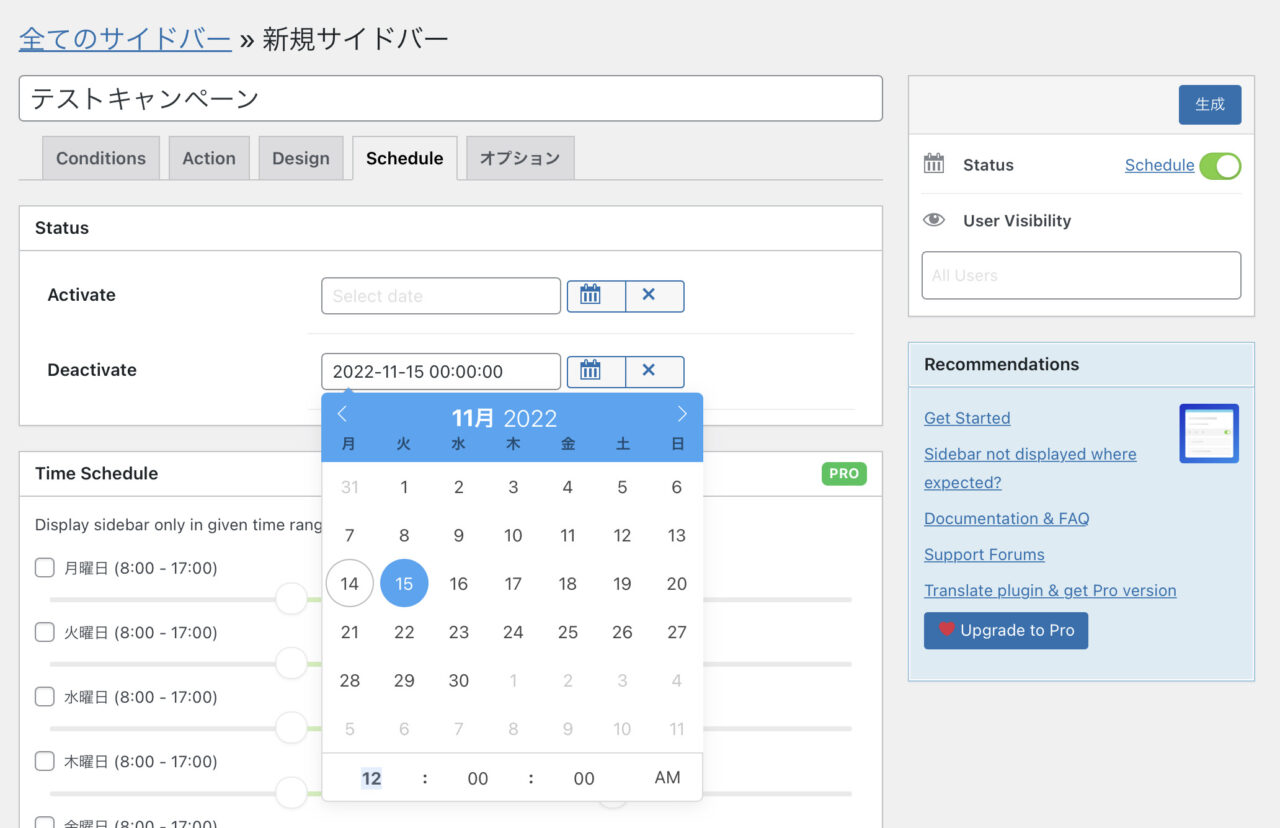
Scheduleタブで開始日時と終了日時を設定し、「生成」ボタンをクリック。

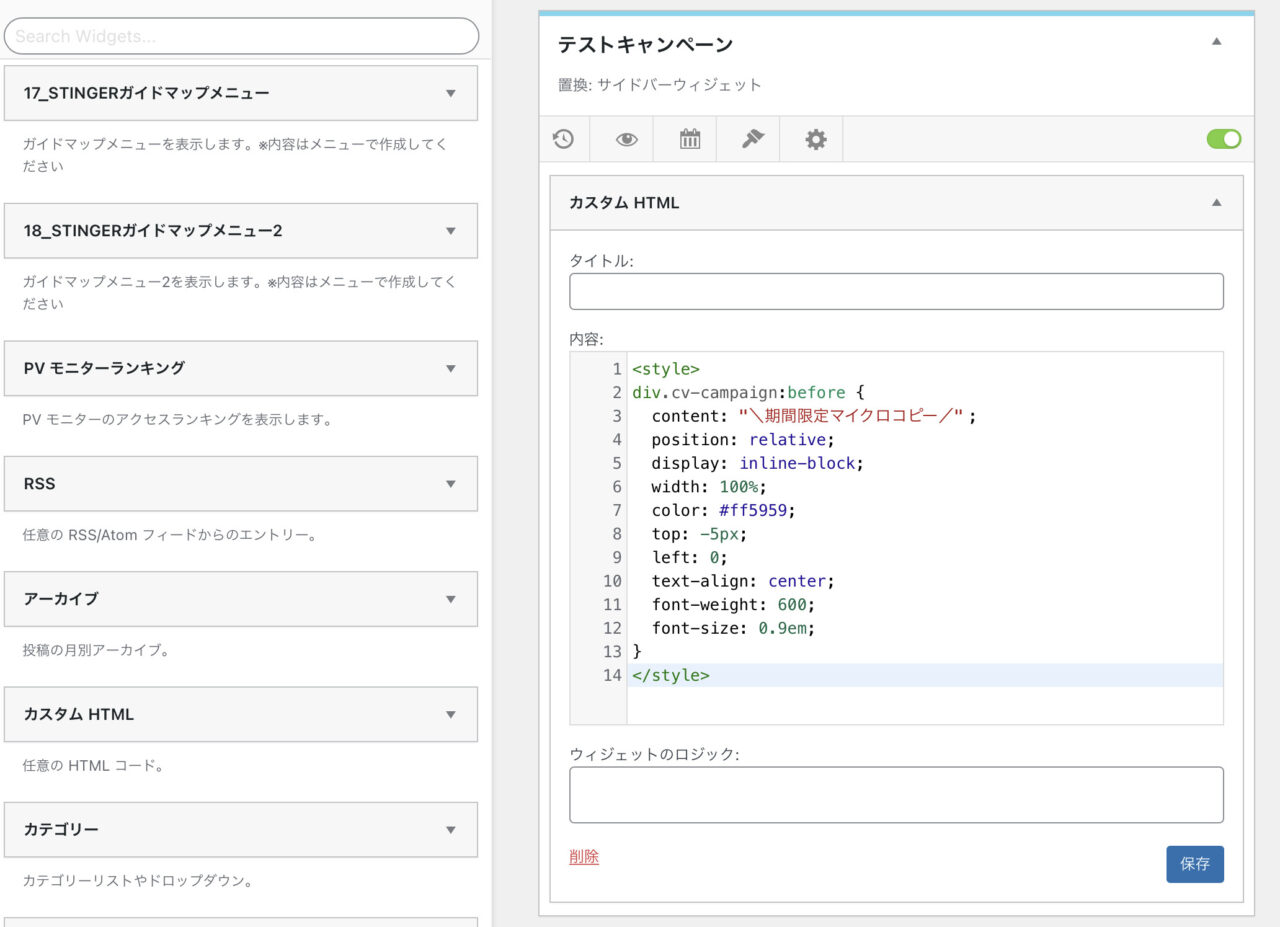
ウィジェットに新しいコンテンツが追加されるので、カスタムHTMLに以下の内容をコピペします。
<style>
div.cv-campaign:before {
content: "\期間限定マイクロコピー/";
position: relative;
display: inline-block;
width: 100%;
color: #ef5350;
top: 0;
left: 0;
text-align: center;
font-weight: 800;
font-size: 0.9em;
</style>
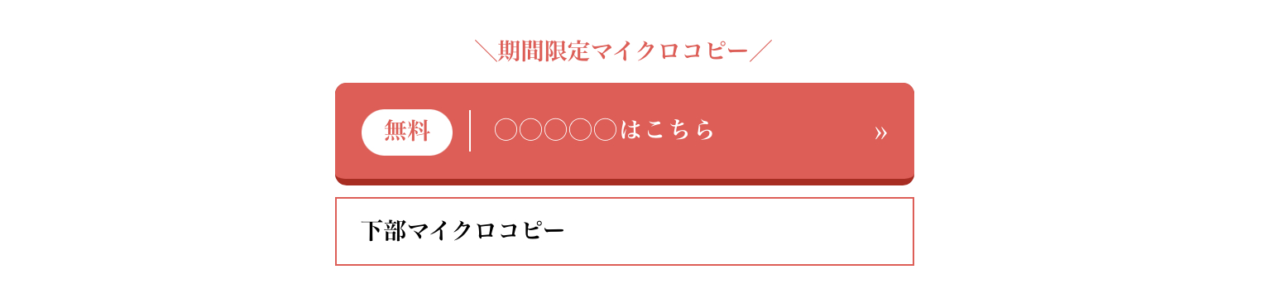
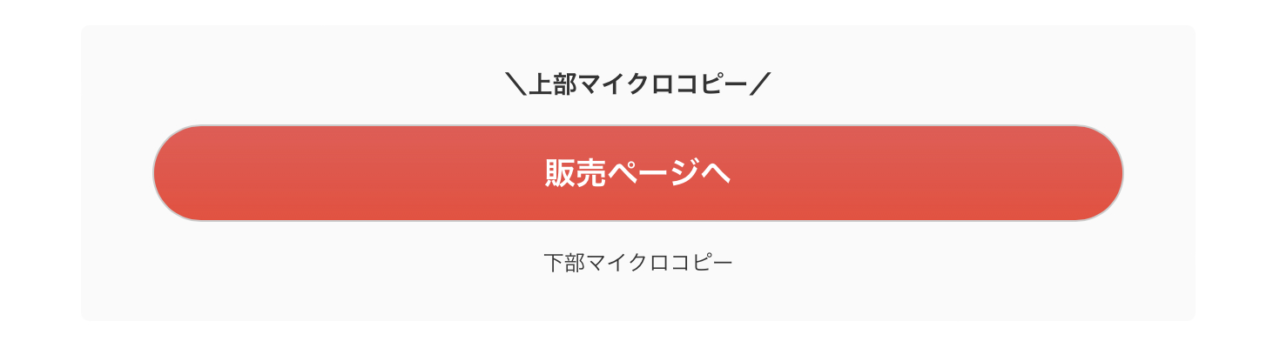
出来上がりはこんな感じ。指定期間以外では上部のマイクロコピーは表示されません。

AFFINGER(アフィンガー)でマイクロコピー付きボタンを作る方法
このブログでも使用しているAFFINGER6(ACTION)には、標準で「マイクロコピー付きボタン」のパーツが用意されていますが、imgタグが付いたアフィリエイトリンク(A8.netなど)では使用できません。
そこで、アフィリンクでも似たようなデザインを作れる方法を紹介します。
<div class="st-mcbtn-box">
<p class="st-mcbox-title center">\上部マイクロコピー/</p>
<p class="st-mybtn st-reflection"><a href="">販売ページへ</a></p>
<p class="st-mcbox-text">下部マイクロコピー</p>
</div>div.st-mcbtn-box {
margin-bottom: 20px;
padding: 20px 10px;
background: #fafafa;
}
p.st-mybtn {
background: #f44336;
background: linear-gradient(to bottom, #ef5350, #f44336);
border-color: #f44336;
border-width: 1px;
border-radius: 50px;
font-size: 120%;
font-weight: bold;
color: #fff;
width: 90%;
}
p.st-mybtn a {
font-weight: bold;
color: #fff;
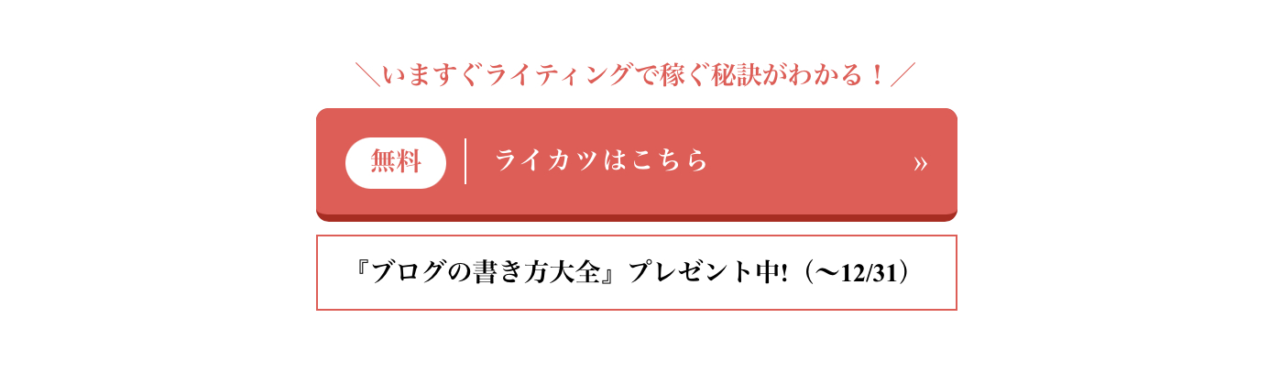
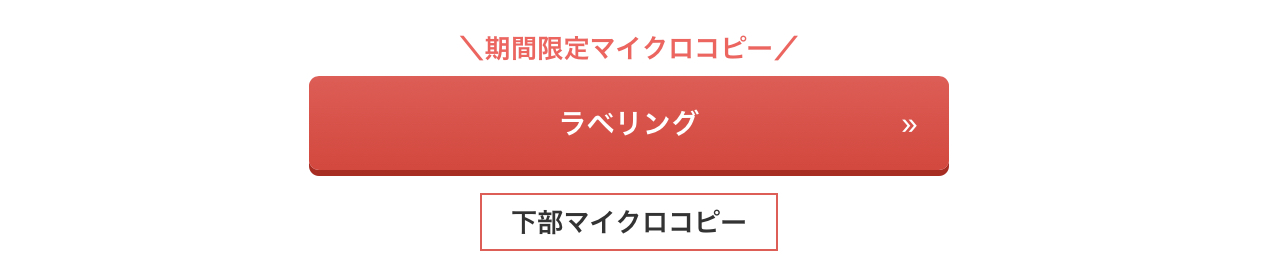
}見た目はこんな感じ。

『Content Aware Sidebar』を使った期間限定キャッチコピーも設置できます。
<div class="rankstlink-r2 cv-campaign">
<p><a href="">ラベリング</a><img></p>
</div>
<div class="cv-note"><span>下部マイクロコピー</span></div>.rankstlink-r2 p:after {
content: '»';
display: block;
position: absolute;
top: 10px;
right: 1em;
color: #fff;
}
.cv-note {
text-align: center;
margin-top: -5px !important;
}
.cv-note span {
font-size: 0.9em;
font-weight: bold;
border: 1px solid #ef5350;
padding: 0.3em 1em !important;
}<style>
div.cv-campaign:before {
content: "\期間限定マイクロコピー/";
position: relative;
display: inline-block;
width: 100%;
color: #ff5959;
top: -5px;
left: 0;
text-align: center;
font-weight: 600;
font-size: 0.9em;
}
</style>上記はAFFINGERの公式パーツを使っていますが、この記事の前半で紹介したようなサブコピー付きのボタンもコピペで設置できます。
Rinker(リンカー)のリンクにマイクロコピーを追加する方法
Amazonや楽天のリンク設置に便利なプラグイン『Rinker』ですが、こちらにもマイクロコピーを設置する方法があります。
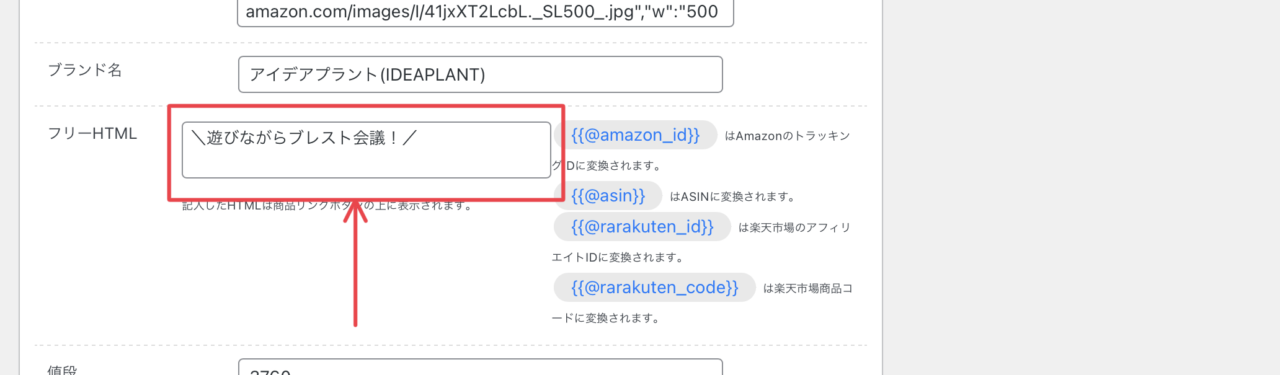
やり方は商品リンクメニューからコピーを設置したい商品を選び、下のほうにある「フリーHTML」に以下を入力するだけ。
<p>マイクロコピー</p>
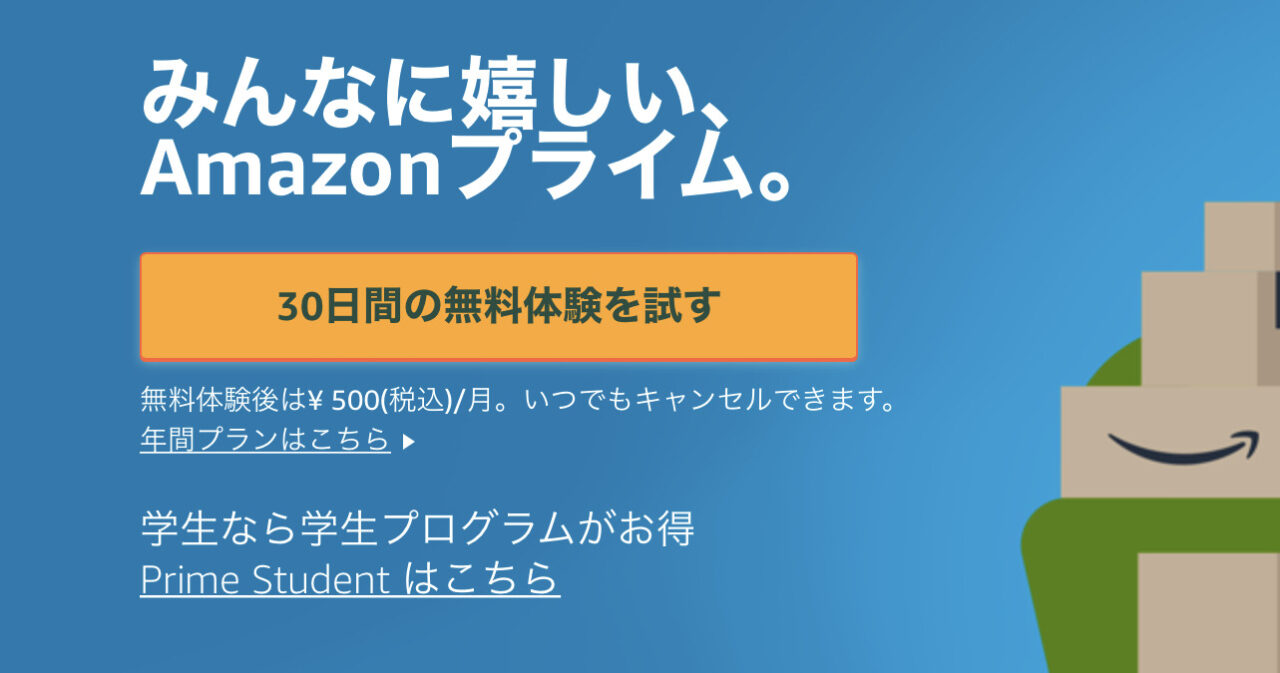
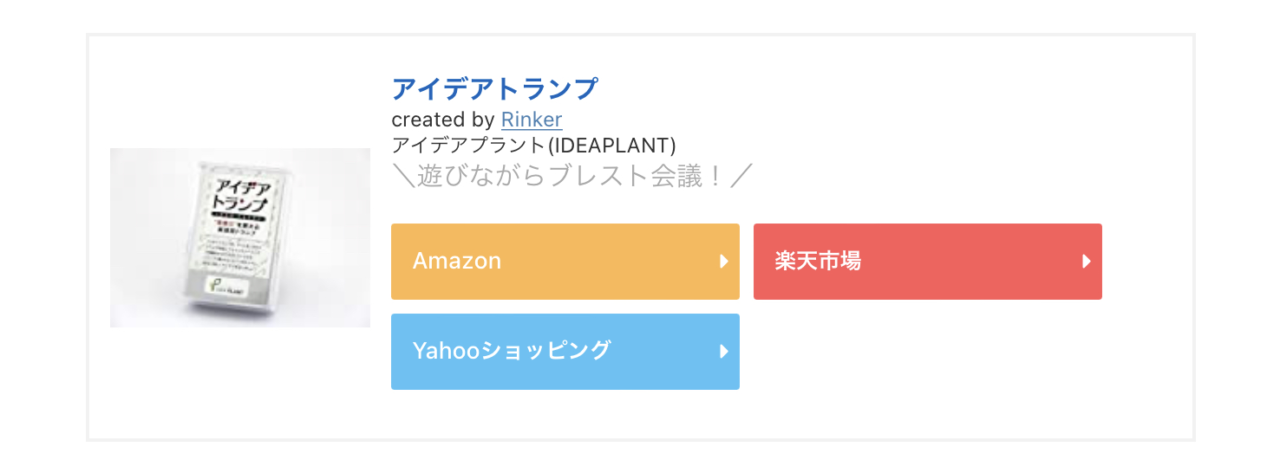
出来上がりはこんな感じ。デザインはHTMLやCSSを編集して色々変えてみてください。

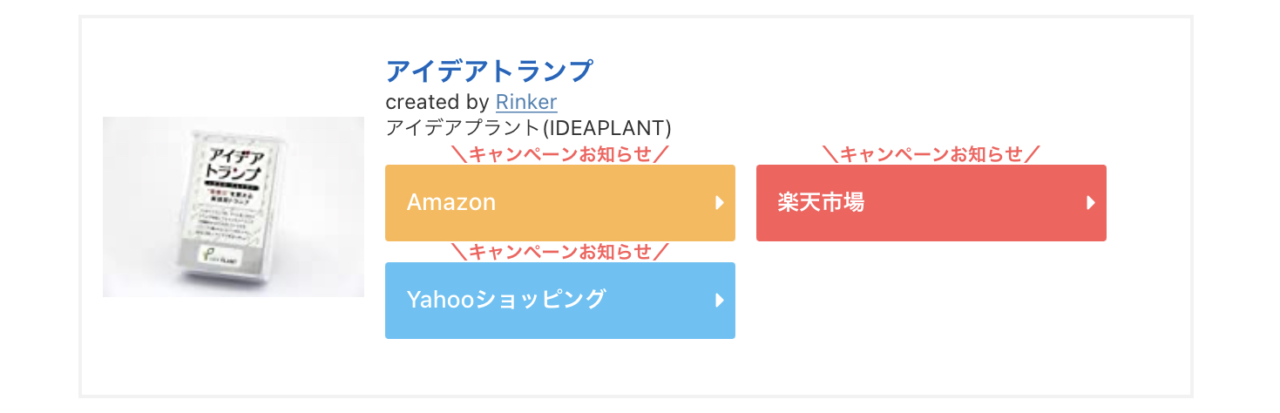
また、『Content Aware Sidebar』を使った期間限定キャッチコピーも設置できます。
参考にしたのは以下の記事(値は微妙に変えています)。
SONICのRinkerをデザイン変更する(仮) | for men
Content Aware SidebarにAmazon・楽天・Yahoo!ショッピングそれぞれのウィジェットを追加し、以下を記入。
<style>
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink:before {
position: absolute;
display: inline-block;
color: #ff5959;
width: 100%;
left: 0;
text-align: center;
top: -11px;
font-weight: 600;
line-height: 1;
content: "\キャンペーンお知らせ/";
font-size: .75em;
}
@media (max-width: 420px) and (min-width: 320px) {
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
margin: 18px 0px 12px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
height: 70px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
height: 70px;
}
li.amazonlink a:after {
padding: 3px;
border-radius: 0;
margin-left: 0;
border: none;
display: block;
line-height: 1;
background: white;
color: #ff5959;
width: 90%;
margin: 0 auto;
content: "Amazonプライムデー 開催中!";
bottom: 10px;
top: auto;
left: 0;
box-sizing: border-box;
}
}
</style><style>
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink:before {
position: absolute;
display: inline-block;
color: #ff5959;
width: 100%;
left: 0;
text-align: center;
top: -11px;
font-weight: 600;
line-height: 1;
content: "\キャンペーンお知らせ/";
font-size: .75em;
}
@media (max-width: 420px) and (min-width: 320px) {
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
margin: 18px 0px 12px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
height: 70px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a {
height: 70px;
}
li.rakutenlink a:after {
padding: 3px;
border-radius: 0;
margin-left: 0;
border: none;
display: block;
line-height: 1;
background: white;
color: #ff5959;
width: 90%;
margin: 0 auto;
content: "楽天スーパーSALE 最大44倍!";
bottom: 10px;
top: auto;
left: 0;
box-sizing: border-box;
}
}
</style><style>
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink:before {
position: absolute;
display: inline-block;
color: #ff5959;
width: 100%;
left: 0;
text-align: center;
top: -11px;
font-weight: 600;
line-height: 1;
content: "\キャンペーンお知らせ/";
font-size: .75em;
}
@media (max-width: 420px) and (min-width: 320px) {
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
margin: 18px 0px 12px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
height: 70px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a {
height: 70px;
}
li.yahoolink a:after {
padding: 3px;
border-radius: 0;
margin-left: 0;
border: none;
display: block;
line-height: 1;
background: white;
color: #ff5959;
width: 90%;
margin: 0 auto;
content: "超PayPay祭 開催中!";
bottom: 10px;
top: auto;
left: 0;
box-sizing: border-box;
}
}
</style>

セールごとに設定をするのが面倒くさい人は、『COPIA』や『Pochipp』といったプラグイン(※)を使うと便利です。
※詳しくは記事の後半で紹介。
【悩み】効果的なマイクロコピーが書けない・・・(2つの対策)

せっかく目立つコピーボタンを設置しても、肝心のマイクロコピーの文章が微妙だとあまり効果がありません。
でも、コピーを書くスキルなんて持ってないし・・・。
そんな人のために、できる対策は以下の2つ。
- コピーライティングスキルを学ぶ
- コピーのプロに任せる
自分でやるかプロに任せるかの2択。それぞれ詳しく解説していきますね。
対策1:コピーライティングスキルを学ぶ
コピーライティングは汎用性・収益性が高いスキルなので、身につけておいて損はありません。
高額な有料講座に通うのも一つの手ですが、本や1dayセミナーなどで基本的な知識を学んでから自分のサイトやブログで実践しつつスキルを磨いていく方法でもOKです。
管理人のおすすめは以下の2つ。
おすすめ本:『ザ・マイクロコピー』(山本琢磨著)
その名もズバリ「マイクロコピー」に特化した一冊がこちら。
豊富な事例を交えながらケース別にマイクロコピーの書き方を解説してくれます。
おすすめセミナー:マイクロコピーライティング協会 ライティング1day講座
マイクロコピーライティング協会が定期的に実施している1dayセミナーがこちら。
上記の本の改訂版が出たときなど、無料セミナーを開催してくれることもあるので、気になる方は下記のサイトを定期的にチェックしてみては?
対策2:コピーのプロに任せる
自分で学んでいる時間がない人は、いっそのことプロにコピーライティングを任せてしまうのも一つの手です。
最近は
クラウドワークス![]()
や
ココナラ
![]()
のようなクラウドソーシングサイトで手軽にコピー作成が依頼できるので、ぜひ一度お試しあれ。
【初心者向け】マイクロコピーの書き方(3つの手順)

ライティングを学ぶ時間はない。でも、外注するほど予算に余裕があるわけでもないし・・・。
そういったあなたのために、初心者でも効果的なマイクロコピーが書けるコツを解説します。
- ゴールを明確にする
- マイクロコピーのアイデアを出す
- 一番良い組み合わせを選ぶ
大まかな手順はこんな感じ。それぞれ詳しく紹介しますね。
手順1:ゴールを明確にする
「ユーザーにどんな行動をしてもらいたいか?」がはっきりしていないと、マイクロコピーの内容は決められません。
たとえばアフィリエイト広告リンク一つとっても、
- 無料系(会員登録・資料請求・問い合わせなど)
- 購入系(サブスク・買い切りなど)
上記の2つでは、ユーザーの心理的ハードルに差がありますし、それによって訴求する情報が異なりますよね。
あなたはどんな意図でユーザーにボタンを押してもらいたいのか?
ユーザーにリンク先でどんなアクションを起こしてもらいたいのか?
これらを明確にするところから、まず始めましょう。
手順2:マイクロコピーのアイデアを出す
ゴールが決まったら、それに合わせてマイクロコピーのアイデアを考えていきます。
書くべきコピーは、通常のマイクロコピーのほかにも以下のようなものがあります。
- サブコピー:訴求力が強く短いキーワード
- ボタンラベル:思わずクリックしたくなる文言
- キャンペーンコピー:期間限定セールなどの情報

それぞれに考えられる限りのコピーアイデアをとにかく書き出していきます。
| コピーの例 | |
|---|---|
| サブコピー | 無料 簡単 時短 定番 No.1 限定 返金保証 注目 新登場 緊急 急募 ◯周年 ◯分 ◯秒 |
| ボタンラベル | ◯◯◯はこちら ◯◯◯の詳しい情報を見る 今すぐ◯◯◯を入手 ◯◯◯を始める 無料体験版をダウンロード 資料請求する |
| キャンペーンコピー | ◯◯◯セール開催中!(◯月◯日まで) ◯/◯まで◯%オフ! 今なら◯◯◯プレゼント! |
マイクロコピーの文章を考える際は、以下の書籍も非常に参考になります。
[itemlink post_id="10635"]
手順3:一番良い組み合わせを選ぶ
最後に、書き出したコピー案の中で最適な組み合わせを選びます。
良いマイクロコピーのチェックポイント
- シンプル
- 行動(動詞)
- 切迫感
- 数字・データ
- 容易性
- 権威性
- 得する<損しない
上記を参考に、ユーザーが思わず押したくなるようなマイクロコピーボタンを作っていきましょう。
でも、どれが良い組み合わせなのかよく分からない・・・。
そんな人には「ABテスト」がおすすめです。
ABテストとは・・・2つの施策同士を比較検討するためのテストのこと。
下記のWordPressプラグインをインストールすれば、複数のマイクロコピーのどれが一番クリック率が高いのか?を手軽に調べられて便利です。
僕は、
AFFINGER6(ACTION PACK3)
の『ABテストプラグイン3』を使っています。
※ABテストをずっと行っているとSEOペナルティを受けてしまう恐れがあるので、必ず期間を限定して実施しましょう。
Webサイトテスト時にGoogle検索への影響を抑える方法 | 検索セントラル | Google Developers
おすすめのマイクロコピー作成WordPressプラグイン5選+α
Content Aware Sidebars:期間限定コピーを追加

記事中でも紹介した「期間限定マイクロコピー」を作れるプラグインがこちら。
本来はページごとに異なるサイドバーウィジェットを設置するためのツールですが、ウィジェットにCSSを記入することで指定した文言を好きな場所に表示できます。
有料版では毎週特定の曜日・時間だけ表示したりできますが、無料版でも十分使えますよ。
COPIA:キャンペーン情報を自動配信

Rinkerのリンクボタンにキャンペーンコピーを自動配信してくれるプラグインがCOPIAです。
- 楽天スーパーセール
- 楽天ワンダフルデー
- 楽天5と0の付く日セール
- 楽天お買い物マラソン
- Amazon プライムデー
- Amazon ブラックフライデー
- Amazon サイバーマンデー
- Yahoo! 5の付く日
- Yahoo! ワイ!ワイ!SALE
- Yahoo! ゾロ目の日
- Yahoo! いい買物の日(Yahoo! 超PayPay祭)
こういったセールが開催されると、自動的にコピーで案内してくれるため、いちいち設定をする手間を省けます。
有料ツール(月額1,078円)ですが、購入するとWordPressテーマ『THE SONIC』やSEOプラグインなどが付いてくるので、ちょうどテーマを探していた人はチェックしてみては?
Pochipp:コピー付きAmazonリンク作成

似たような機能を持ったプラグインとしてPochipp(ポチップ)もおすすめです。
Rinkerの代替ツールとして有名なこちらは、期間限定キャンペーン情報が登録できるほか、無料版でも以下の2つのセールに関しては自動取得・表示してくれます。
- 楽天:5と0のつく日キャンペーン
- ヤフーショッピング:5のつく日キャンペーン
有料版(月額400円)なら他のセール情報の自動取得や複数情報登録にも対応してくれるので、こちらもオススメですね。
A/B Testing for WordPress:ABテストでクリック率を測定

WordPressで手軽にABテストを行いたいなら、こちらのプラグインがおすすめです。
コンテンツエディタで作成した広告リンクなどを、ショートコード等を使って手軽に設置でき、クリック率をテストできます。
ただし、3年前で更新が止まってしまっているので、心配な方は次に紹介するWordPressテーマを選ぶといいかもしれません。
AFFINGER:アフィリエイトブログ定番のWordPressテーマ

このブログでも使っている高機能WordPressテーマ『AFFINGER』。
優良なWordPressテーマは他にもいくつかありますが、僕がAFFINGER最大のメリットだと思っているのが、以下の2つの専用プラグインの存在です。
- タグ管理マネージャー4:広告リンクのショートコード管理やクリック率測定ができる
- ABテストプラグイン3:ABテストが手軽に実施できる
これらを組み合わせることで、ブログのあちこちに散らばった広告リンクを、よりクリック率の高いものに素早く張り替えられます。
上記プラグインとテーマがセットになった『AFFINGER PACK3』が13,600円引き(※記事更新時)で購入できるので、ブログの収益アップを狙っている方は、ぜひチェックをどうぞ。
まとめ

今回はマイクロコピーボタンの作り方について解説しました。
紹介したパーツはそのままコピペして使うのもいいですし、自分なりに色々カスタマイズしてみてください(コピー例とかも)。
カスタマイズ作業も、わりと面白いですよ。
記事を読んだ人の中には、いかにも「広告」といった感じの見た目に抵抗がある人もいるかもしれません。
クリック率が少し下がってもかまわないから、あくまでシンプルなデザインにこだわりたいという人は、無理をしてマイクロコピー付きボタンにせず、テキストリンクのままでもOKです。
数パーセントでもいいので、とにかく少しでも収益アップにつながることは全てやっておきたい!
そんな方のみ、おすすめのテクニックですね。
こうしている間にも、貴重な広告クリックの機会を逃してしまっているのかも・・・。
できるだけ早い対策を、いますぐぜひ。
おまけ:AIがマイクロコピーを自動生成!『Catchy』

最後に、ここまで記事を読んでくださったあなただけに、マイクロコピー作成がもっとラクになる便利ツールを紹介します。
AIがライティング【Catchy】![]()
は高性能AI「GPT-3」を使った自動コピー生成ツール。商品・サービス名と説明文を入力するだけで、AIがキャッチコピーを考えてくれるという未来感あふれるツールです。
- CatchyでAIの力を手に入れよう。マーケティングキャンペーン用のキャッチフレーズを無限に作成し、成果が上がるのを見届けよう!
- Catchyでマーケティングをより効果的に。AIを活用したサービスで、ターゲットに響くキャッチフレーズを作成し、行動を起こしてもらうことができます!
- Catchyで競合他社に差をつけよう。AIを活用したコピーライティングサービスで、注目を集め、成果につながるキャッチコピーを作成することができます!
上記は実際にCatchyで自動生成したコピーの一例。一部を抜粋すればそのままマイクロコピーにも使えそうですね。
広告コピーだけでなく、ブログの文章やメールの内容、新規事業のアイデアからネーミングまで100を超える自動生成ツールが使えます。
毎月10クレジットまでは無料で利用できるので、適当なコピーが思いつかない方は、ぜひ一度お試しあれ。
-

-
【無料あり】Catchy(キャッチー)レビュー・使い方解説|日本語AIコピーライティングの評判は?
続きを見る