- 頭の中のゴチャゴチャした思考を整理したい。
- マインドマップアプリもいいけれど、もっと自由に文字や画像がレイアウトできるツールはないの?
- アイデア出しからアウトプット(文章作成・プレゼン)まで、効率にできるコツを教えて!
こういった悩みをお持ちの方のために、知的生産ツール『
Scapple
』の使い方を解説します。
プロの作家や研究者も使っている文章作成ソフト『Scrivener』と同じ会社が開発したアプリというだけあり、知的生産者の気持ちを知り尽くしている同社ならではの、非常に使い勝手の良いツールとなっています。
この記事を読めば、短時間でアイデアを大量に出したり、頭の中のモヤモヤを整理したり、文章作成や仕事の企画・プレゼンに思うぞんぶんScappleを活かせるようになるはず。ぜひご一読あれ。
Scappleの基本的な使い方
まずは、Scappleの基本操作を手早くマスターしてしまいましょう。
ノート作成
Scappleでは単位テキストを「ノート(Note)」と呼びます。
ノートを作成するには、画面内の好きな場所をダブルクリックするだけでOKです。

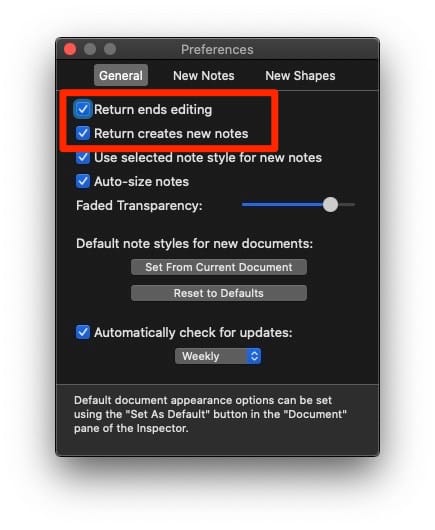
設定(General)で「Return ends editing」と「Return creates new notes」にチェックを入れておくと、Enterキーを押すだけでどんどん新しいノートが作れるようになります。

自動整列
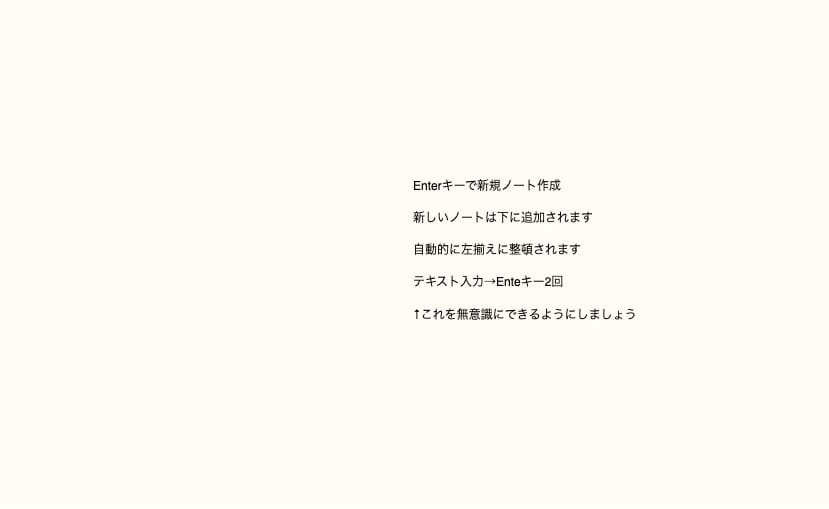
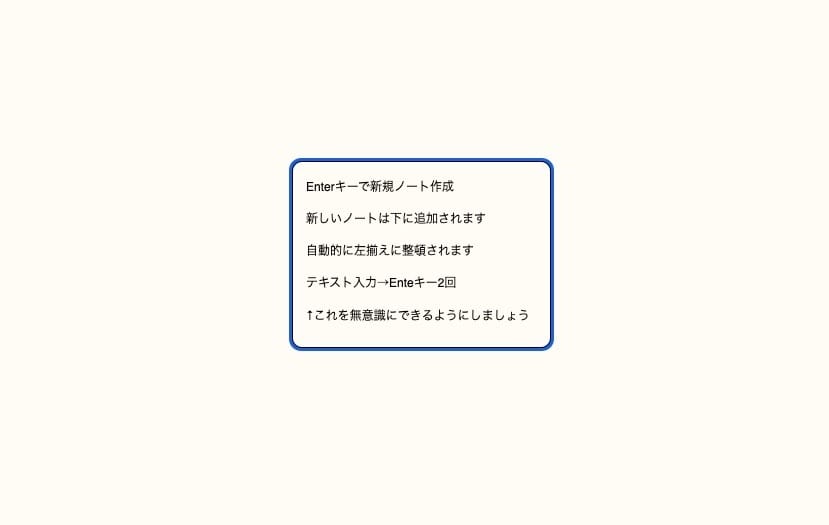
Enterキー(新規ノート作成)→ テキスト入力 → Enterキー(確定)→ Enterキー(新規ノート作成)...
これが、アイデア出しを行う際の基本動作になります。

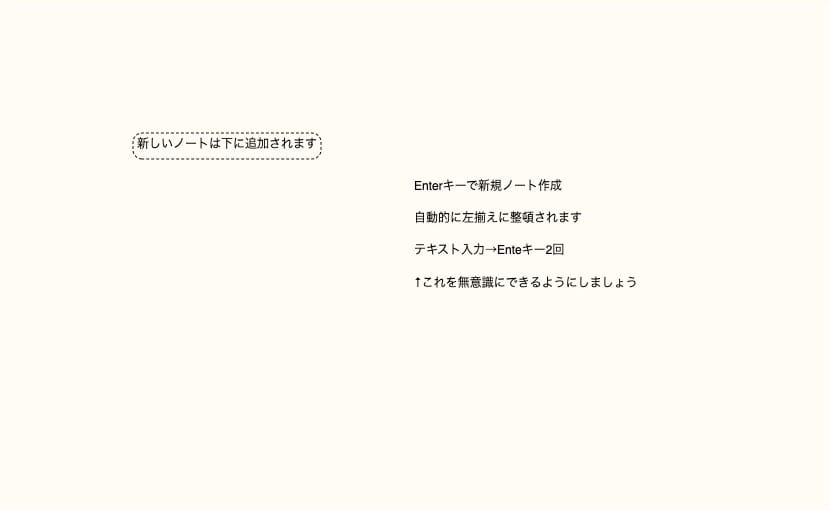
新しく作られたノートは自動的に左揃えで整列されるので、後から確認しやすくなっています。

移動
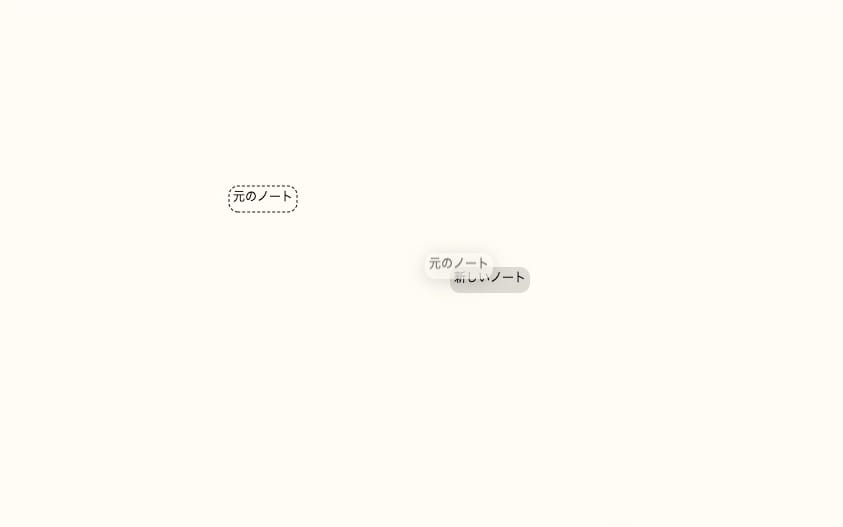
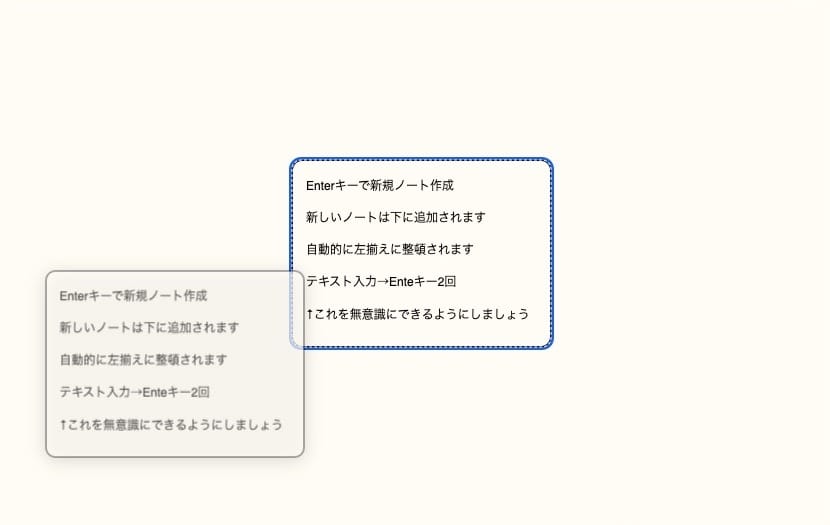
ノートはドラッグで好きな場所に移動できます。


この自由なレイアウトこそが、Scapple最大の特徴と言っても過言ではありません。
自動整列した状態のノート群は「スタック」という状態になっているので、間のノートを移動させると自動的に上詰めされます。
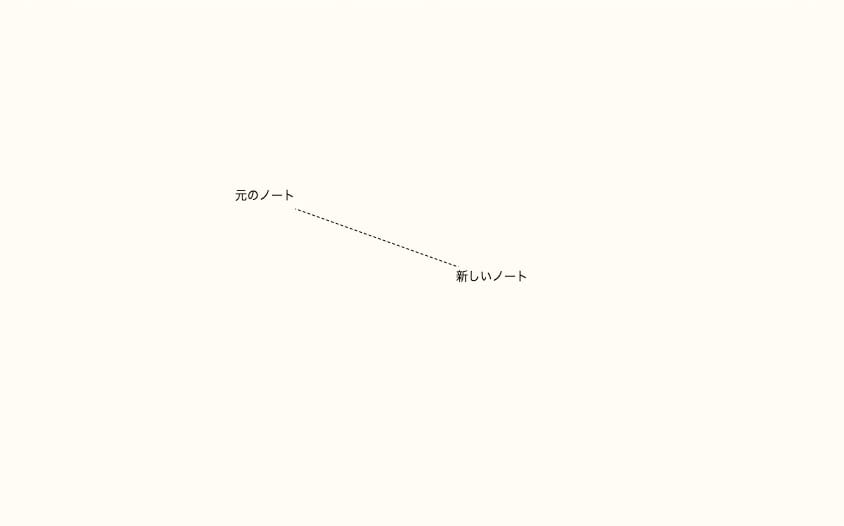
線でつなぐ
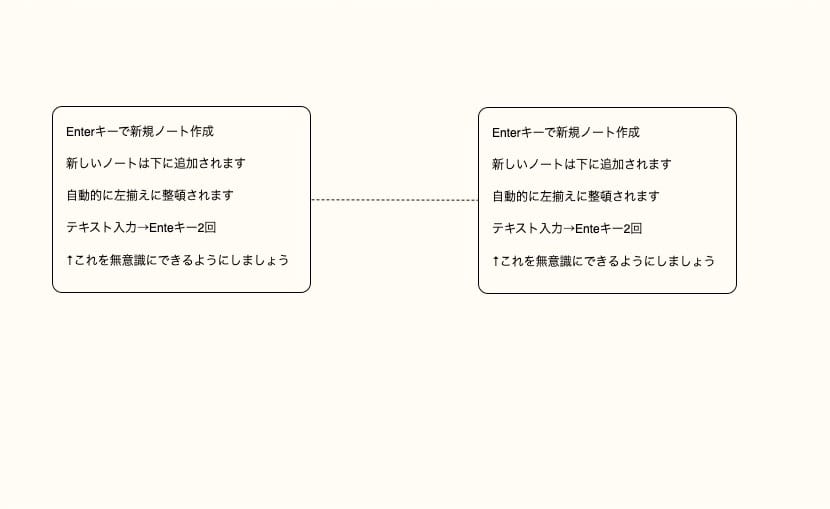
ノートを別のノートにドラッグ&ドロップすると、2つのノートが線で接続されます。


もう一度ドラッグ&ドロップすると線が消えます。


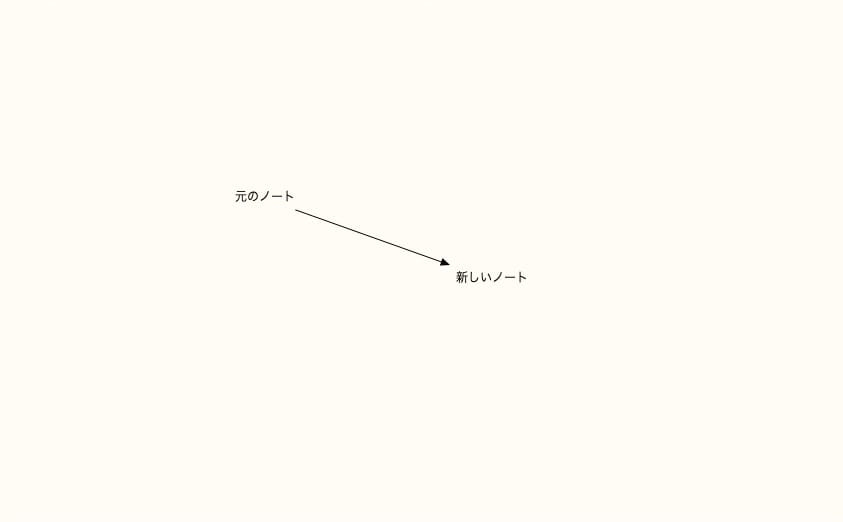
矢印でつなぐ
Optionキー(WindowsはAltキー)を押しながらドラッグ&ドロップすると、ドラッグ元のノートからドラッグ先のノートへ矢印線で接続されます。

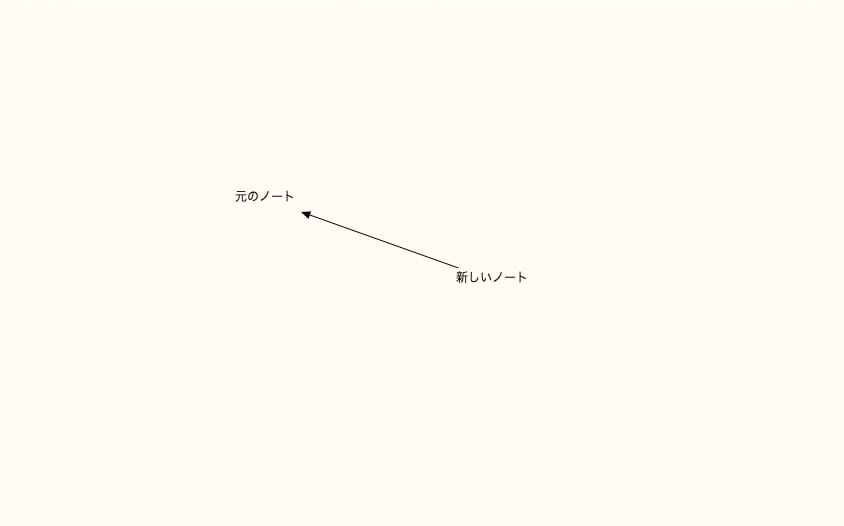
Command+Optionキー(WindowsはCtrl+Alt)だと矢印の向きが逆になります。

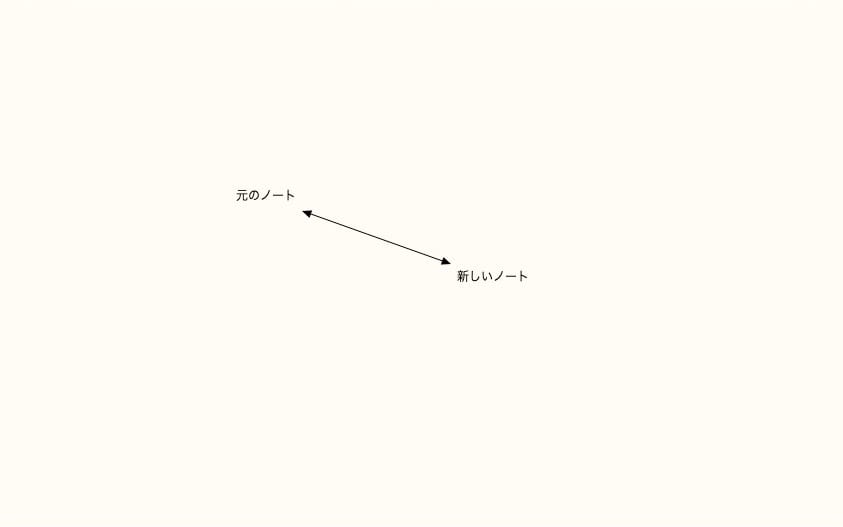
Command+Shiftキー(WIndowsはCtrl+Shift)だと両矢印になります。

グループ化する
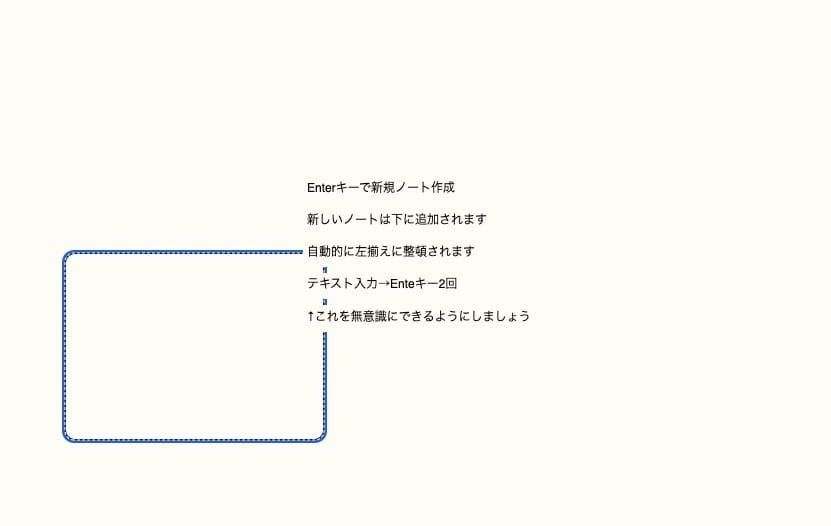
複数のノートを選択した状態で右クリックし、「New」→「Backgroud Shape Around Selection」と選べば、ノートが大きな枠で囲まれます。

このまま枠ごと移動させようとすると、枠だけがノートから離れてしまいます。

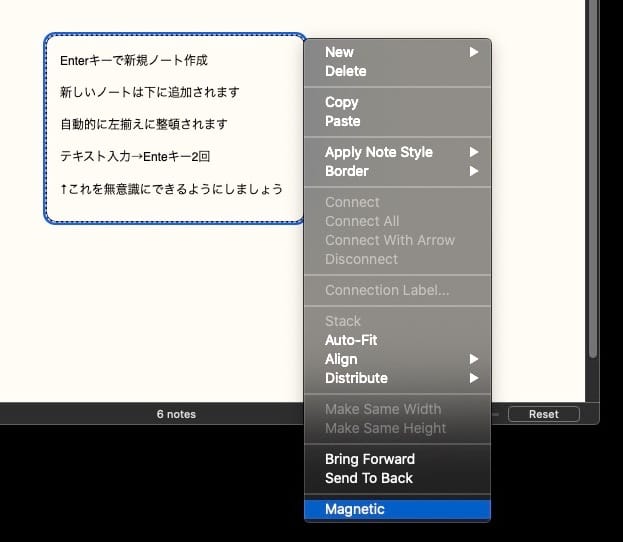
そこで、枠とノートを関連づけましょう(外枠を右クリック→Magnetic)。

これで枠を移動してもノートが一緒に動くようになります。

グループ同士を線でつなぐことも可能です。

画像を貼り付ける
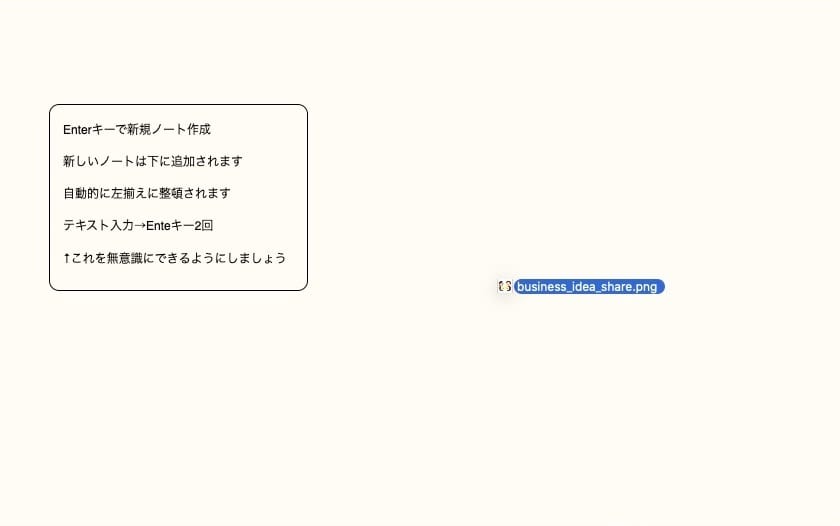
ドラッグ&ドロップで手軽に画像を貼り付けられます。


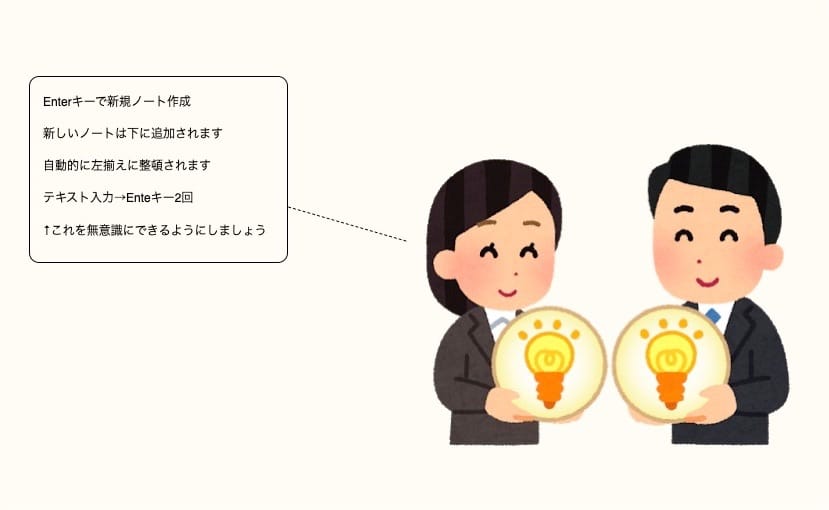
ノート(グループ)と画像を線でつなぐことも可能です。

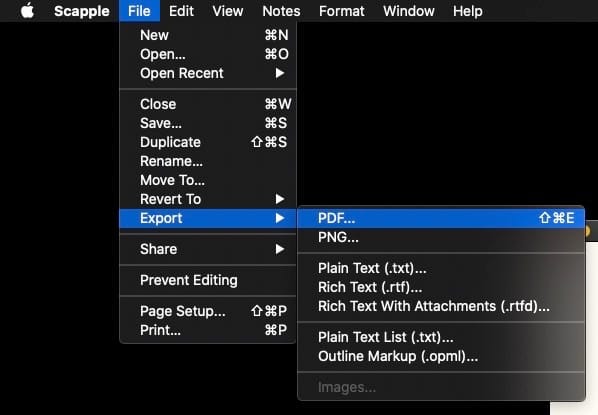
保存する
独自のファイル形式(.scap)のほか、PDFやPNG、テキストファイル(.txt/.rtf)やOPML形式などに出力できます。

Scappleのポテンシャルを120%引き出すコツ
基本操作をひととおり覚えたところで、Scappleの力を最大限活用するためのポイントを押さえておきましょう。
親子関係や階層構造を作らない
Scappleは、すべてのアイデアを平等(フラット)に扱うツールです。
マインドマップのように使うこともできますが、ノート同士に親子関係を作ったり、無理に構造化しようとしないほうがいいアイデアが生まれやすいです。
マインドマップだと、どうしても元からあるアイデアと関連性のある発想ばかりが浮かんできやすいですが、Scappleならまったく関係ないキーワードや、なぜ思い付いたのか分からないようなヘンテコなアイデアでも、気にせずどんどん書き出していけます。
ノート同士の距離やレイアウトでつながりや関係を考える
書き出したノートは自由にレイアウトできるので、無理に線でつながなくても、ノート同士の距離でアイデアの距離感=関連性をうっすらと表すことができます。
人物相関図などを作ってみるとわかりやすいかと思いますが、レイアウトだけでかなり視覚的にわかりやすく見せることができるので、企画書やプレゼンシートに使うのもおすすめです。
マインドマップやアウトラインプロセッサは、レイアウトが決まっていてこういったテクニックが使えないので、Scappleを使う大きなメリットになるのではないかと。
Scappleの活用テクニック3つ【具体例】
上記のポイントを押さえた上で、Scappleの特性を生かした使い方を3つほど紹介します。
思考をすべて書き出し、頭を空っぽにする
頭の中にモヤモヤしたものはあるけれど、うまく言語化できない・・・。
そういったときは、Scappleを開きましょう。
浮かんだキーワードの意味や関連性などはまったく考えず、機械的に頭をよぎった言葉を書き出していきます。
画面すら見ずに、ひたすら「文字入力→Enter2回」を繰り返します。
しばらくすると言葉がまったく浮かんでこなくなり、頭がスッキリとしている自分に気がつくはず。あとは、ずらっと並んだ言葉を一つひとつ眺めながら、あらためて自分の考えを整理していくだけです。
この方法は、ストレス解消テクニックとしても使えます。
漠然とした不安感があるときなどは、「ストレスの原因がうまく言語化できていないこと」が原因であるケースが多いですよね。
そんなときはScappleを起動して、不安のもとをすべて吐き出してしまいましょう。
言語化し、整理できれば、どんな不安でも対策の立てようはあります。
自分ではどうにもならないものは、すっぱり忘れて解決できる問題にだけ向きあいましょう。
複数の軸で考えを深める
世の中にある発想法や分析テクニックは、縦軸と横軸の2つの視点(マトリックス)から行うことが多いです。
- 『7つの習慣』:重要性(高い/低い)と緊急性(高い/低い)の2軸
- 『BCG』:マーケットシェア(高い/低い)とマーケット成長率(高い/低い)の2軸
- 『Apple』:製品タイプ(デスクトップ/ポータブル)とターゲット(一般消費者/プロ)の2軸
マインドマップは、こういったマトリックスを作るのには(不可能ではありませんが)あまり向いていないんですよね。
自由にキーワードがレイアウトできるScappleは、この用途にぴったりです。
背景画像も設定できるので、いろいろなマトリクス画像をあらかじめ作っておいて背景として使うのもおすすめです。
複雑なストーリーを考える
小説や脚本のストーリー構成を考える際、マインドマップやアウトライナーよりもScappleを使ったほうが複雑な物語構造が作れます。
複数の時間軸が交差するストーリーや、様々なシーンに伏線がちりばめられた物語など、自由なレイアウトや線・矢印などを駆使してさまざまな構成が考えられます。
次項で詳しく解説しますが、ScappleはScrivenerと連携させられるので、小説のアイデア出しツールとしても最適です。
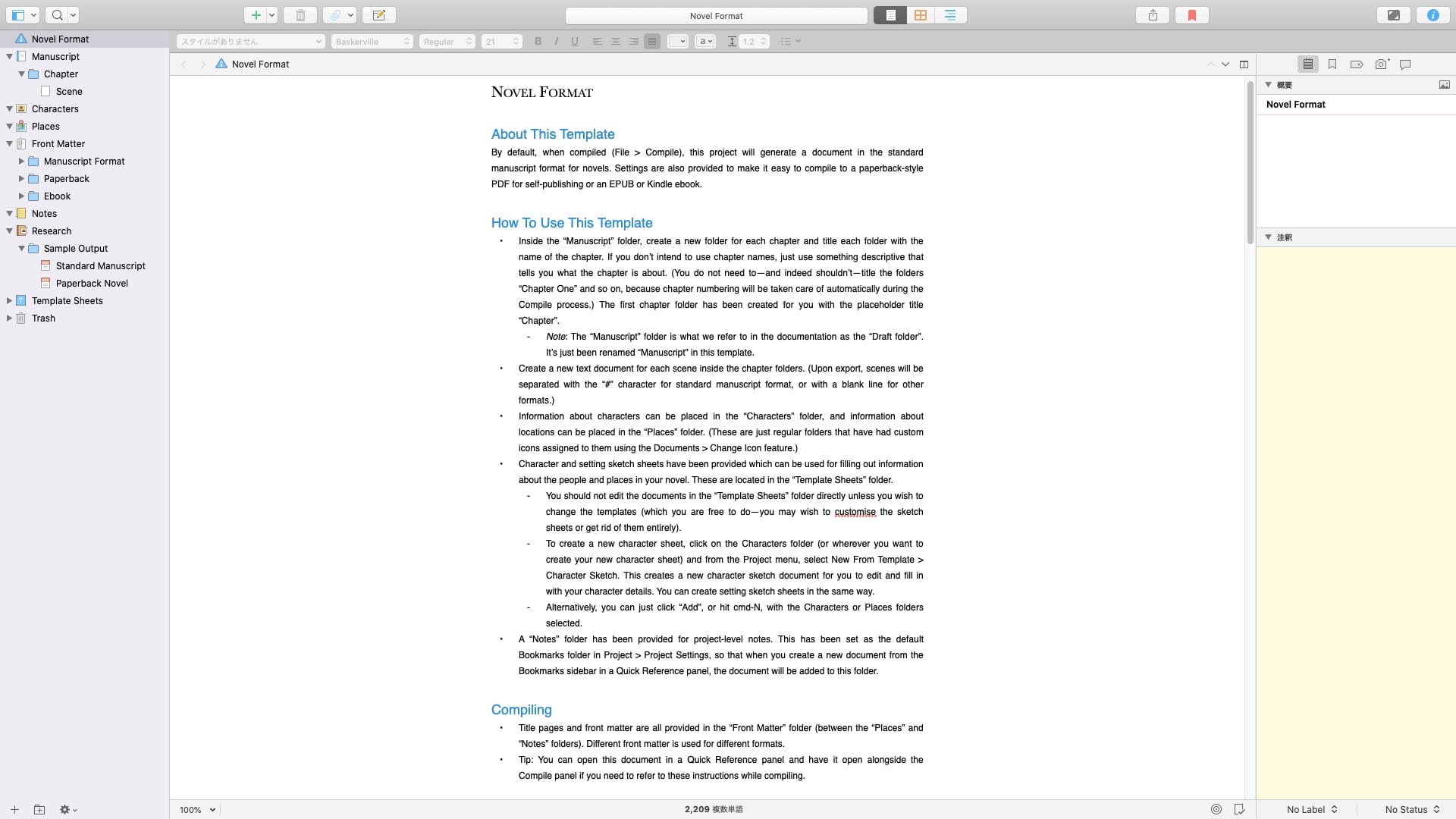
Scrivenerと連携させるコツ
Scappleは同じLiterature & Latte社の高機能エディタ『Scrivener』と連携させることが可能です。
というか、Scapple自体がScrivenerとの連携を前提に設計されたのではないかというほど親和性が高いです。
この2つの組み合わせれば、アイデア出しから文章作成→原稿出力まで一気通貫で行えるようになります。
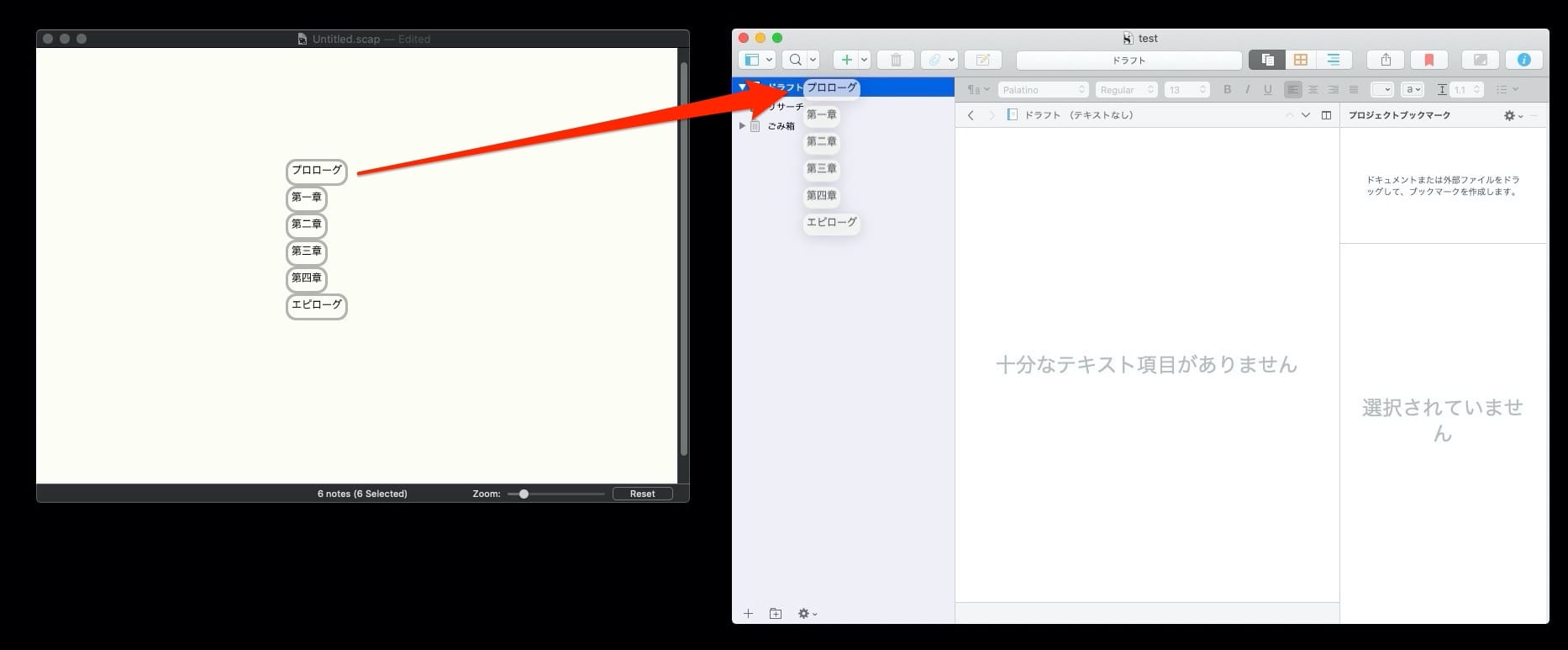
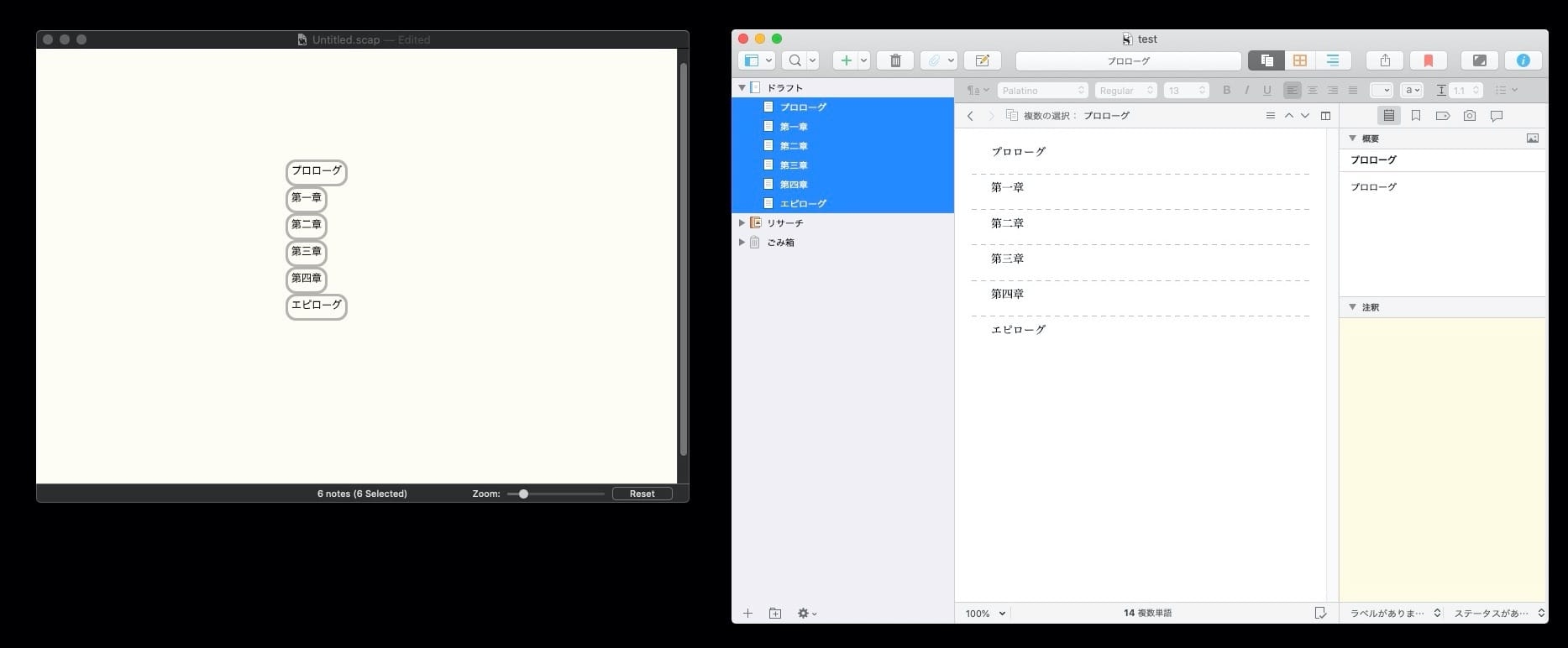
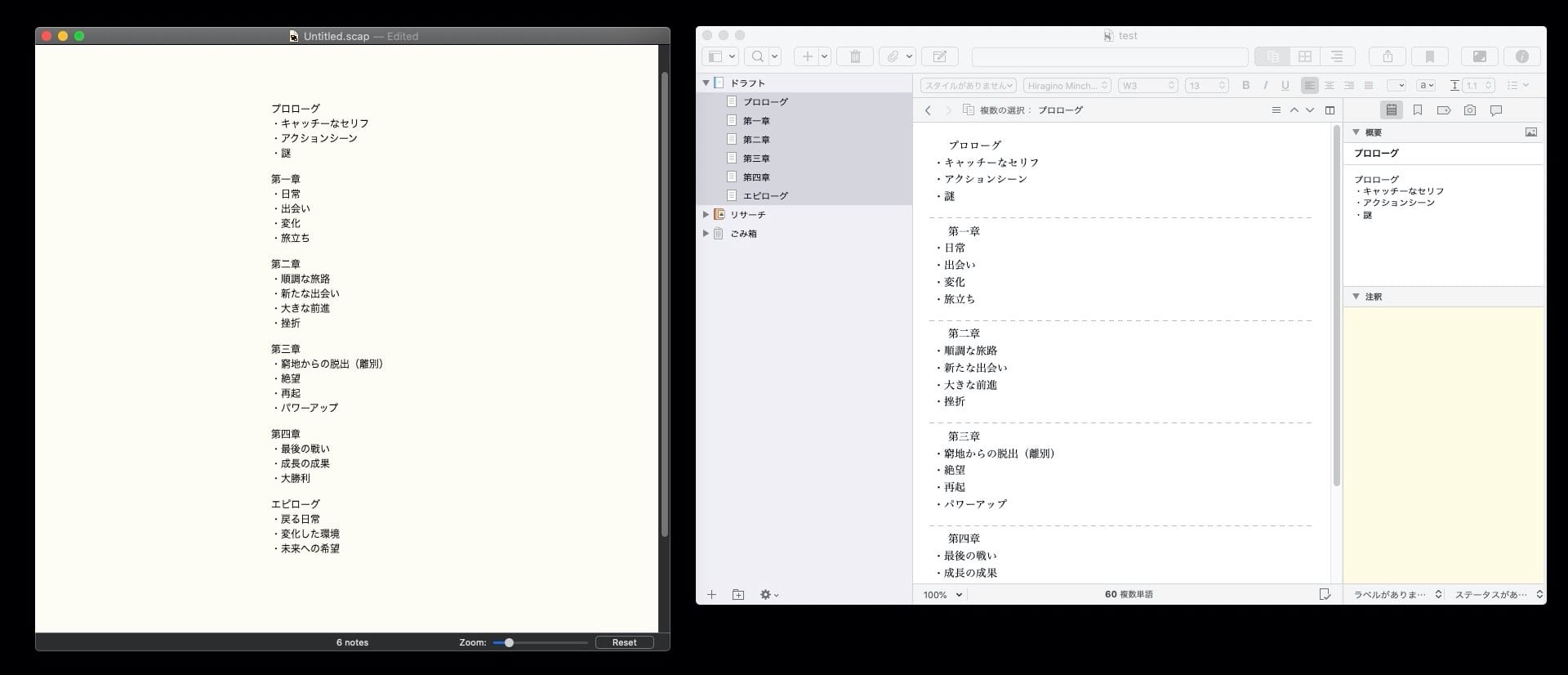
方法1:バインダーにドラッグ&ドロップ
選択したノートをScappleからScrivenerのバインダーへドラッグ&ドロップするだけで、ノートがそれぞれ独立したテキストファイルとしてコピーされます。


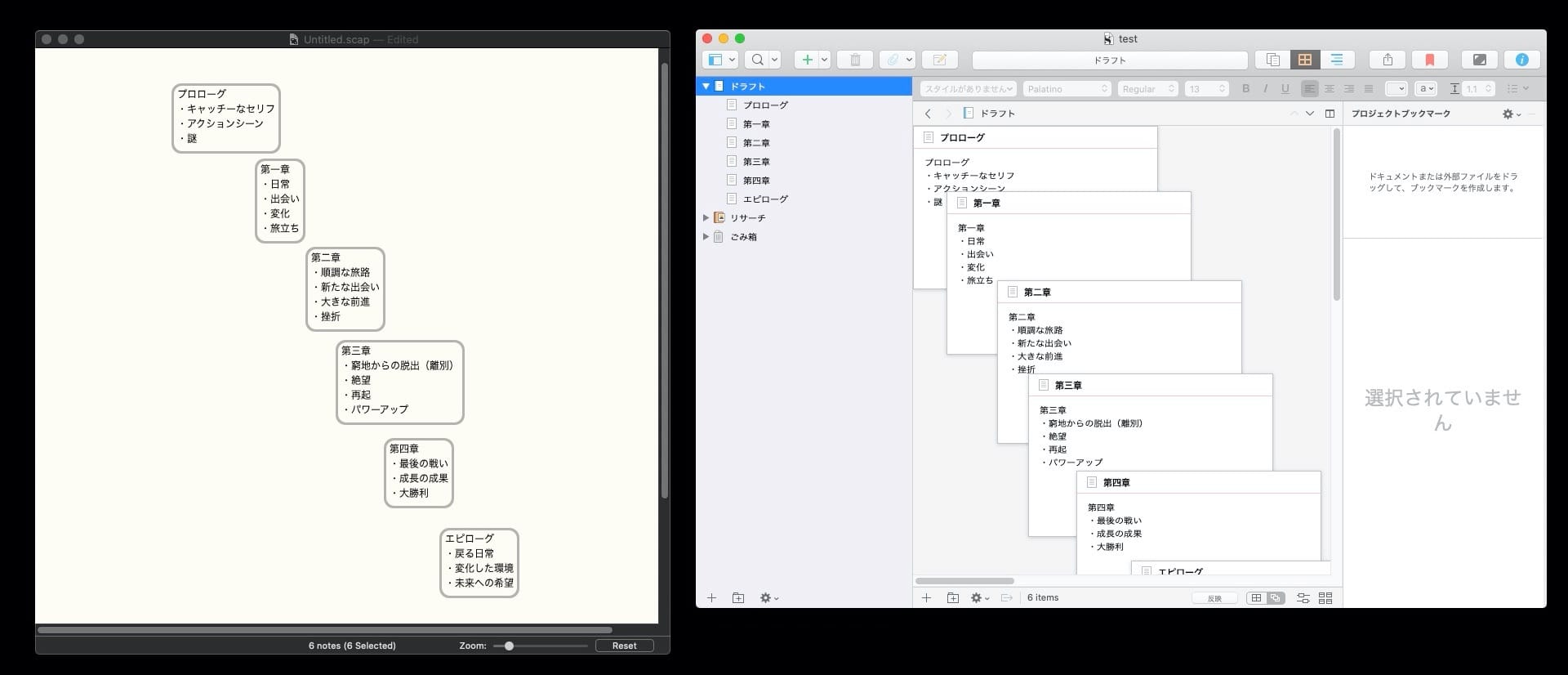
方法2:コルクボードにドラッグ&ドロップ
Scrivenerのエディタ画面をコルクボード(フリーフォーム)にしてノートをドラッグ&ドロップすると、Scappleのレイアウトを保ったままコピーできます。

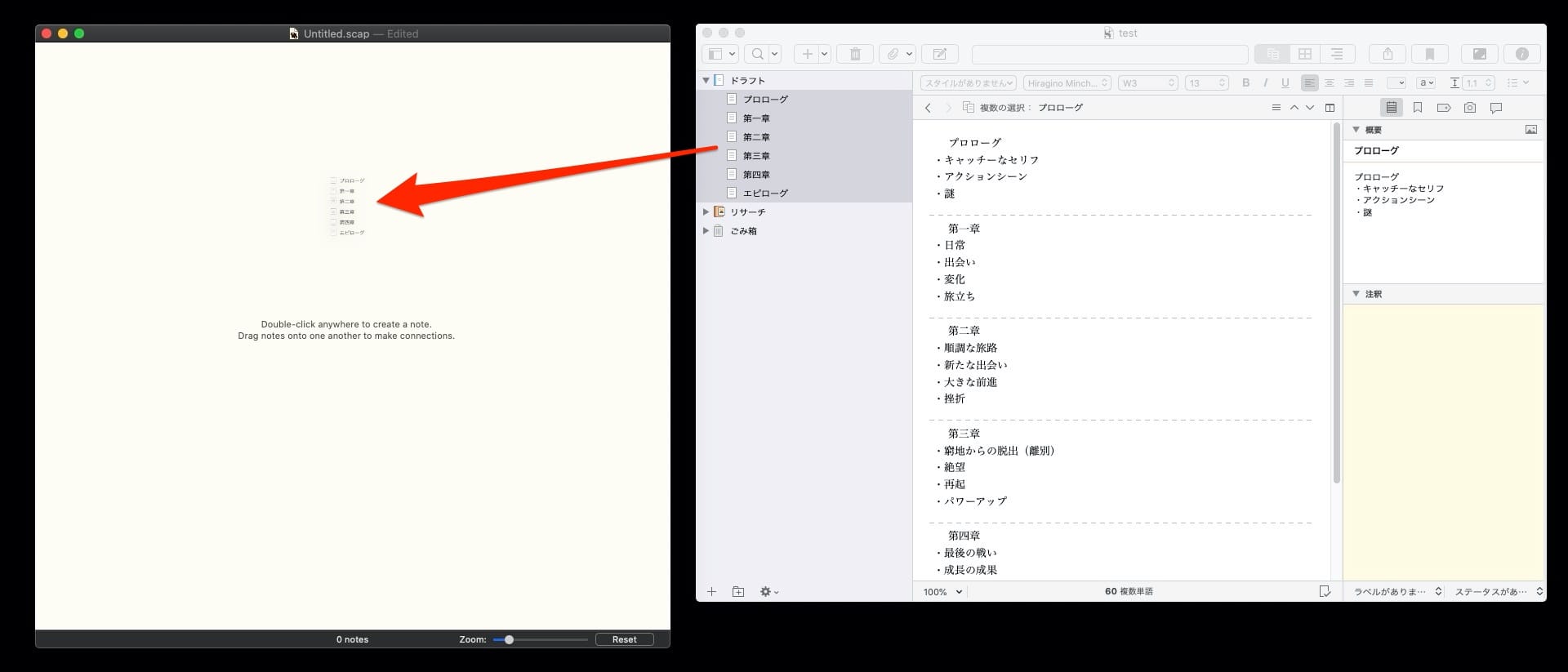
方法3:ScrivenerからScappleにコピーする
逆にScrivenerからScappleにテキストをコピーすることも可能です。


Scappleの見た目をカスタマイズする方法
まずは「View→Show Inspector」で書式設定パネルを表示させておきましょう。

背景の変更
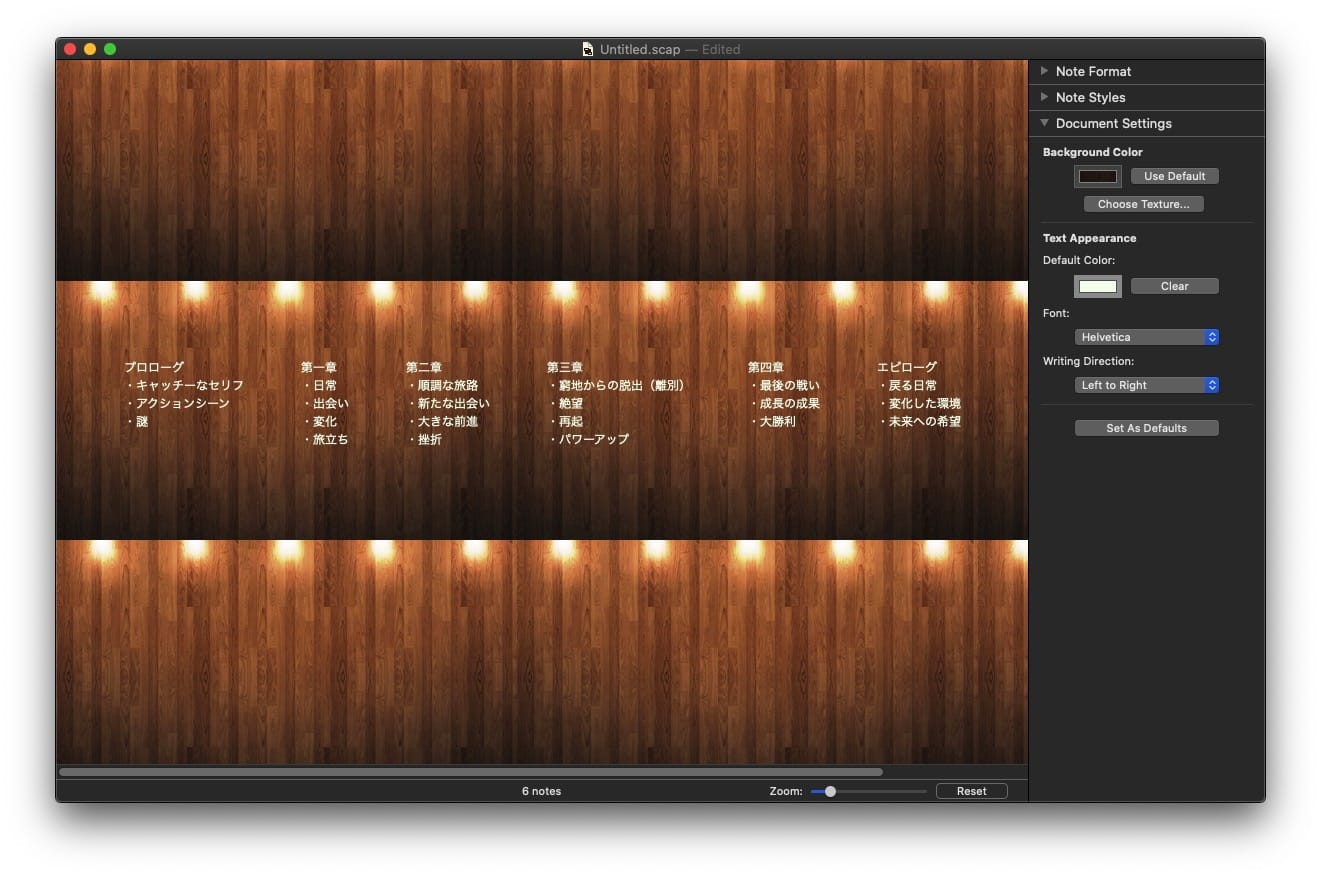
「Document Settings」の「Background Color」で背景のデザインが変更できます。

黒背景にすると自動的にテキストが白に変わります。

色変更だけでなく、画像も指定できます。

個人的にはシンプルなほうが好みですが、プレゼンのときはそれっぽい背景に変えたり、前項で紹介したように分析シートなどを背景に設定するのもいいですね。
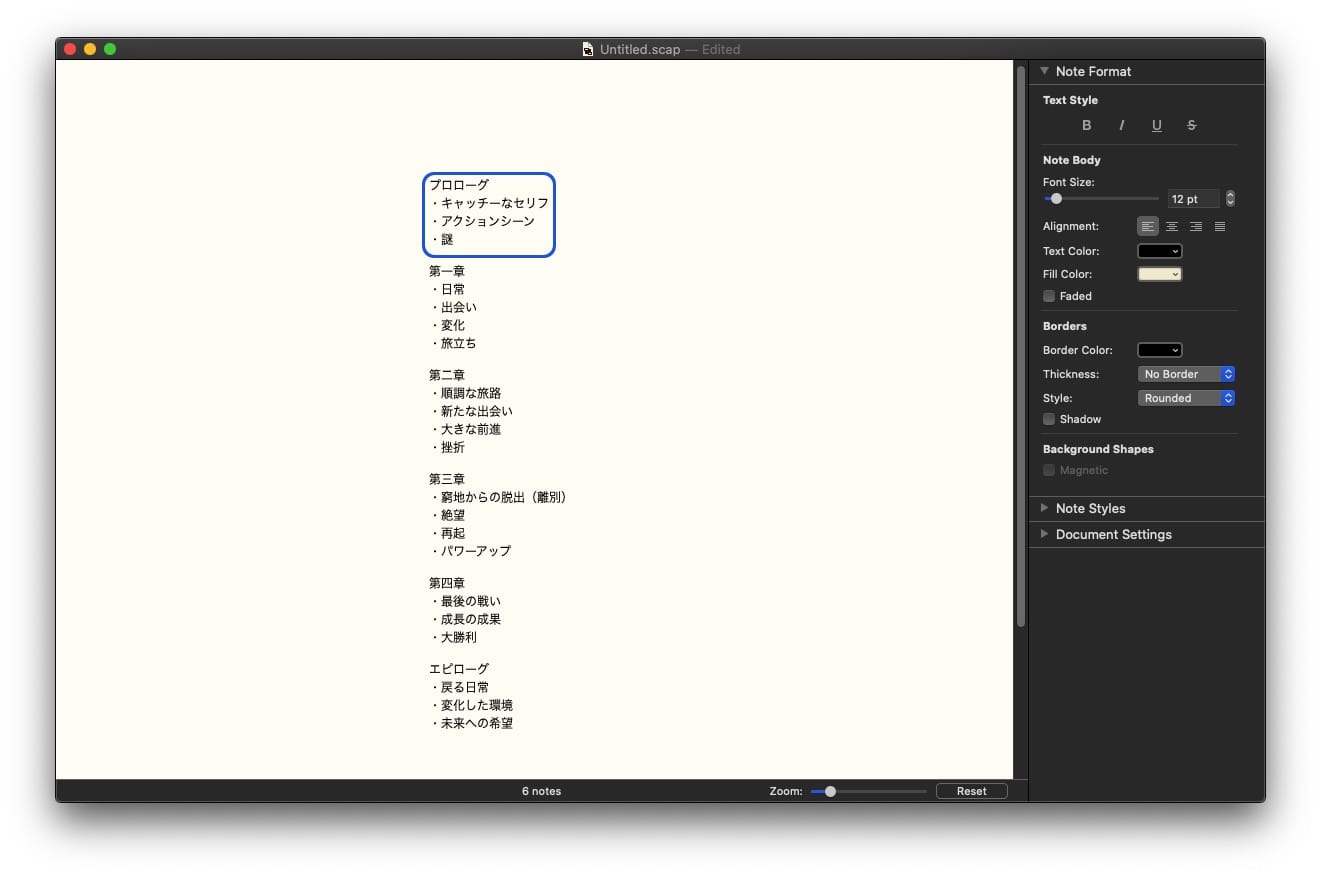
ノートの書式変更
「Note Format」の「Note Body」から、テキストサイズや色、書体などが設定できます。

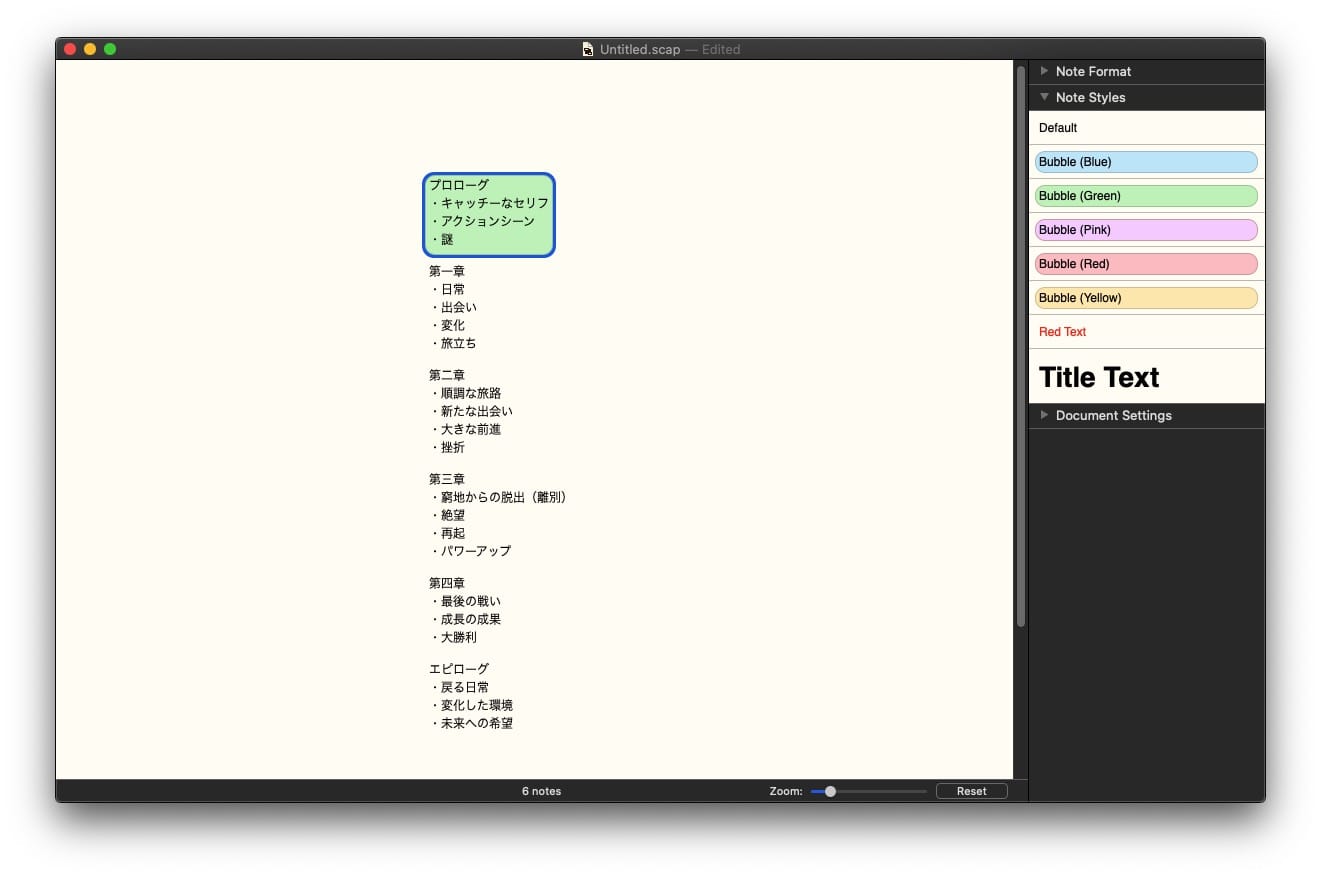
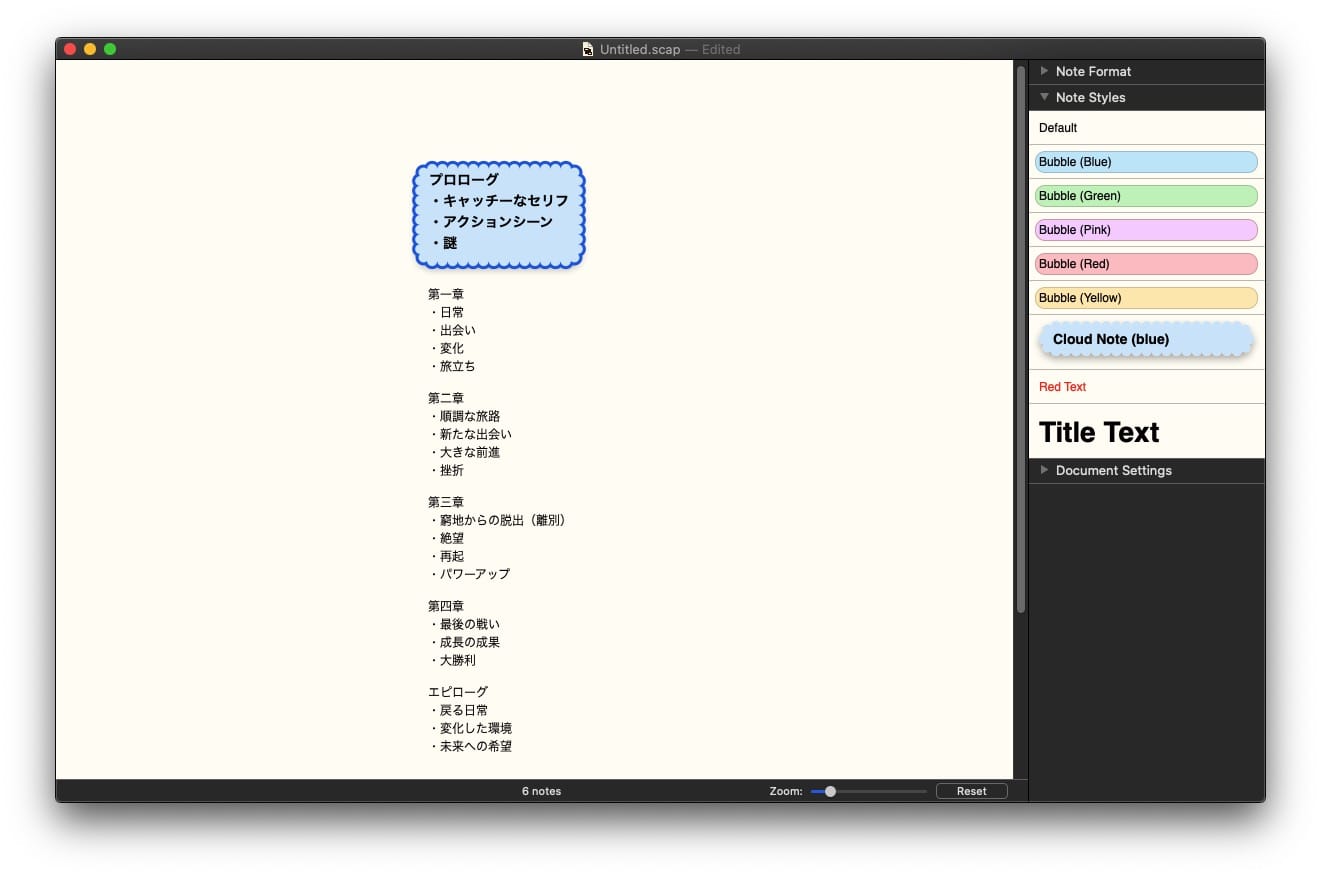
「Note Style」からあらかじめ保存したスタイルを呼び出すことも可能です。

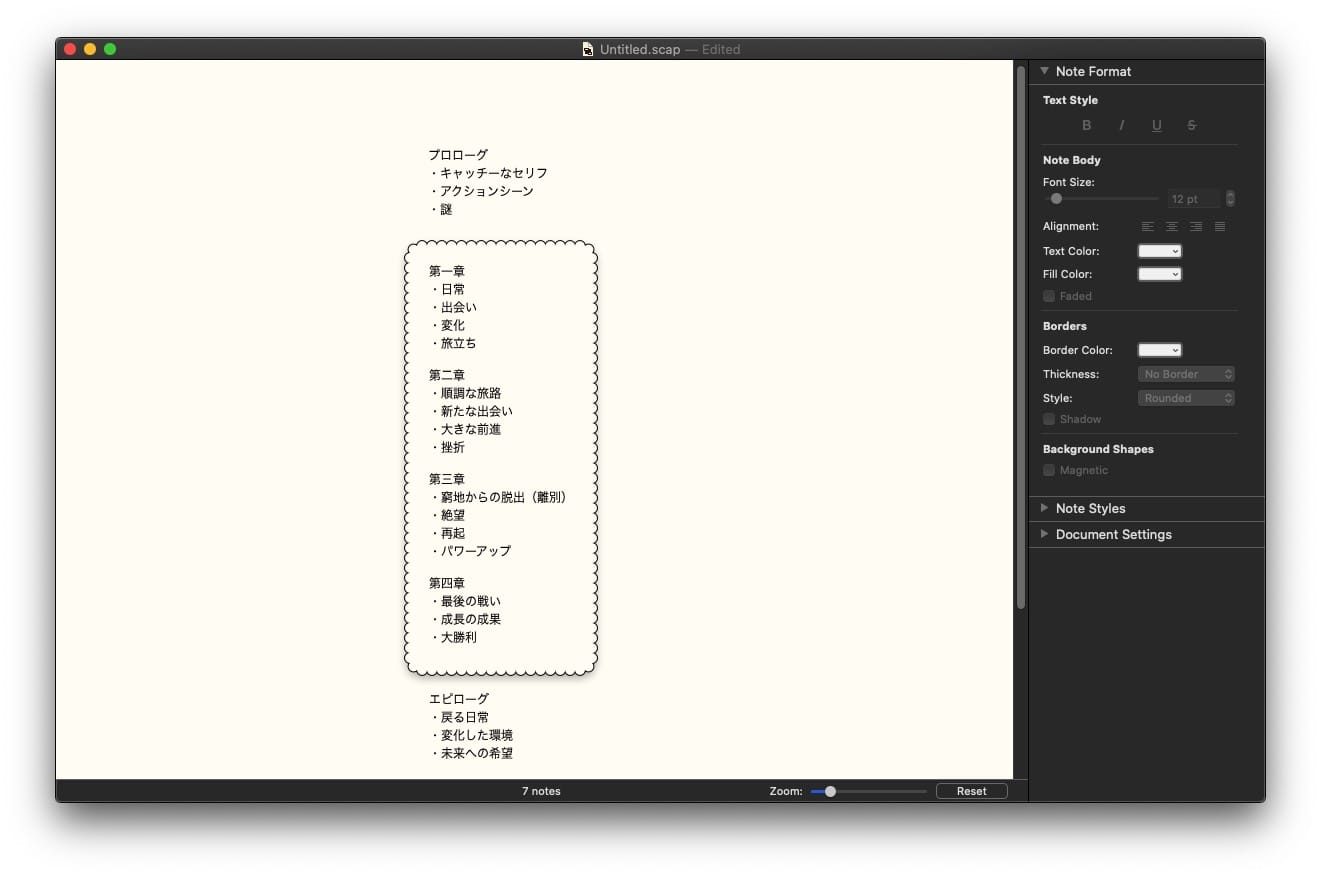
枠のデザイン変更
「Note Format」の「Border」で、線の色や太さだけでなく、形も変えられます。

スタイルの保存
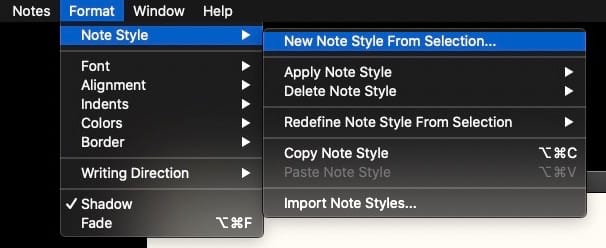
メニューバーの「Format」→「Note Style→New Note Style From Selection...」を選びます。

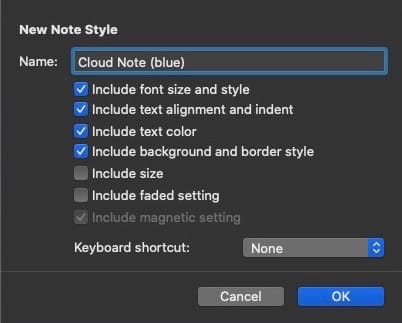
名前と記憶させる設定をチェックして保存。

保存したスタイルは「Note Style」から簡単に呼び出せます。

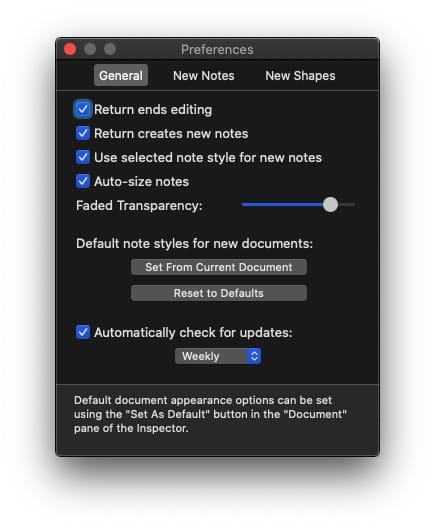
他のファイルでも保存したスタイルを使いたい場合は、設定(General)の「Set From Current Document」をクリックしておきましょう。

ショートカット作成
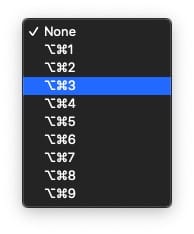
スタイル登録時にショートカットキーも選べます。

※macのショートカットと重複しないよう注意しましょう。
おすすめのスタイルテンプレート
↓のサイトからダウンロードできるファイルをインポートしてみましょう。
日本語向けScappleノートスタイルテンプレート - GitHub
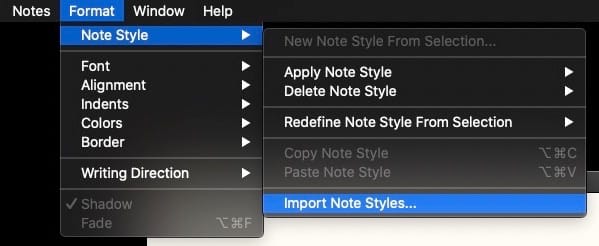
メニューバーの「Format」→「Note Style」→「Import Note Styles...」と進んでダウンロードしたファイルを選べばOKです。

※「Set From Current Document」を忘れずに。
Scappleの導入方法(無料体験版あり)
最後に、Scappleのダウンロードやインストール方法、製品版の購入手順などを画像付きでわかりやすく解説します。
Scappleのダウンロード&インストール(Mac/Windows)
Scapple
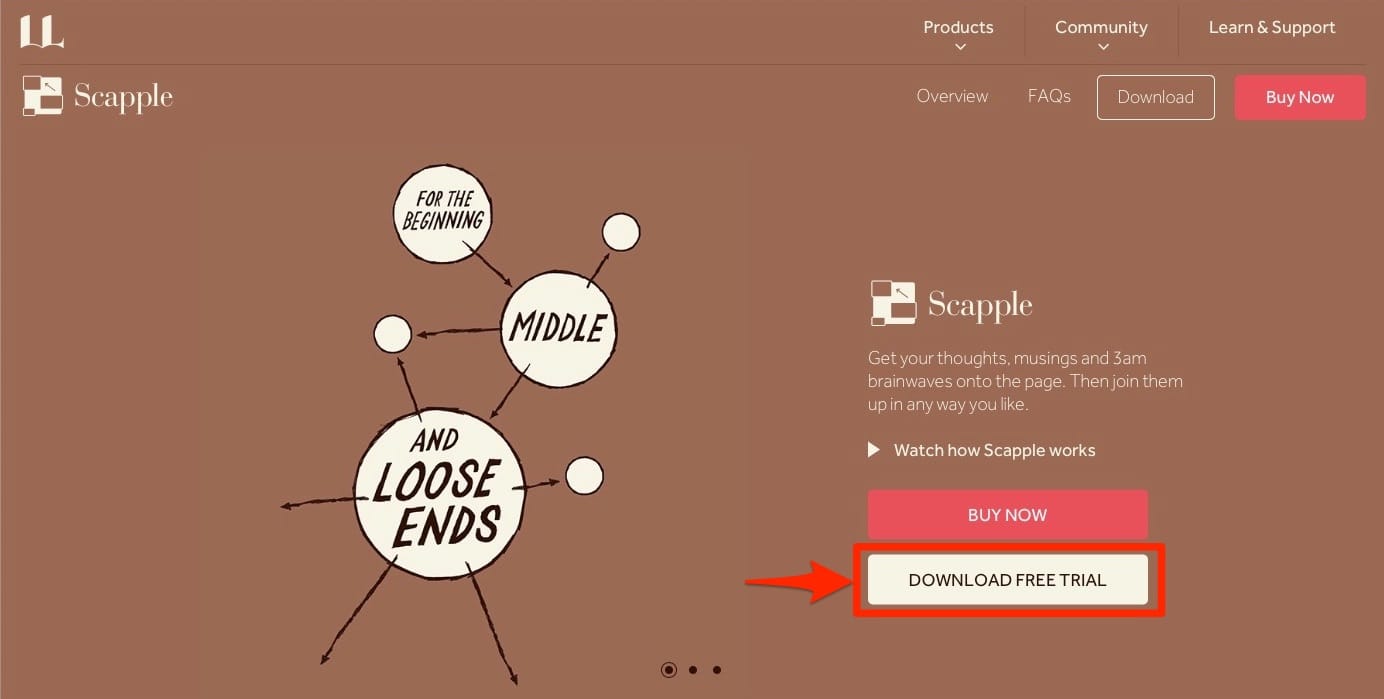
の公式サイトトップページから「DOWNLOAD FREE TRIAL」をクリック。

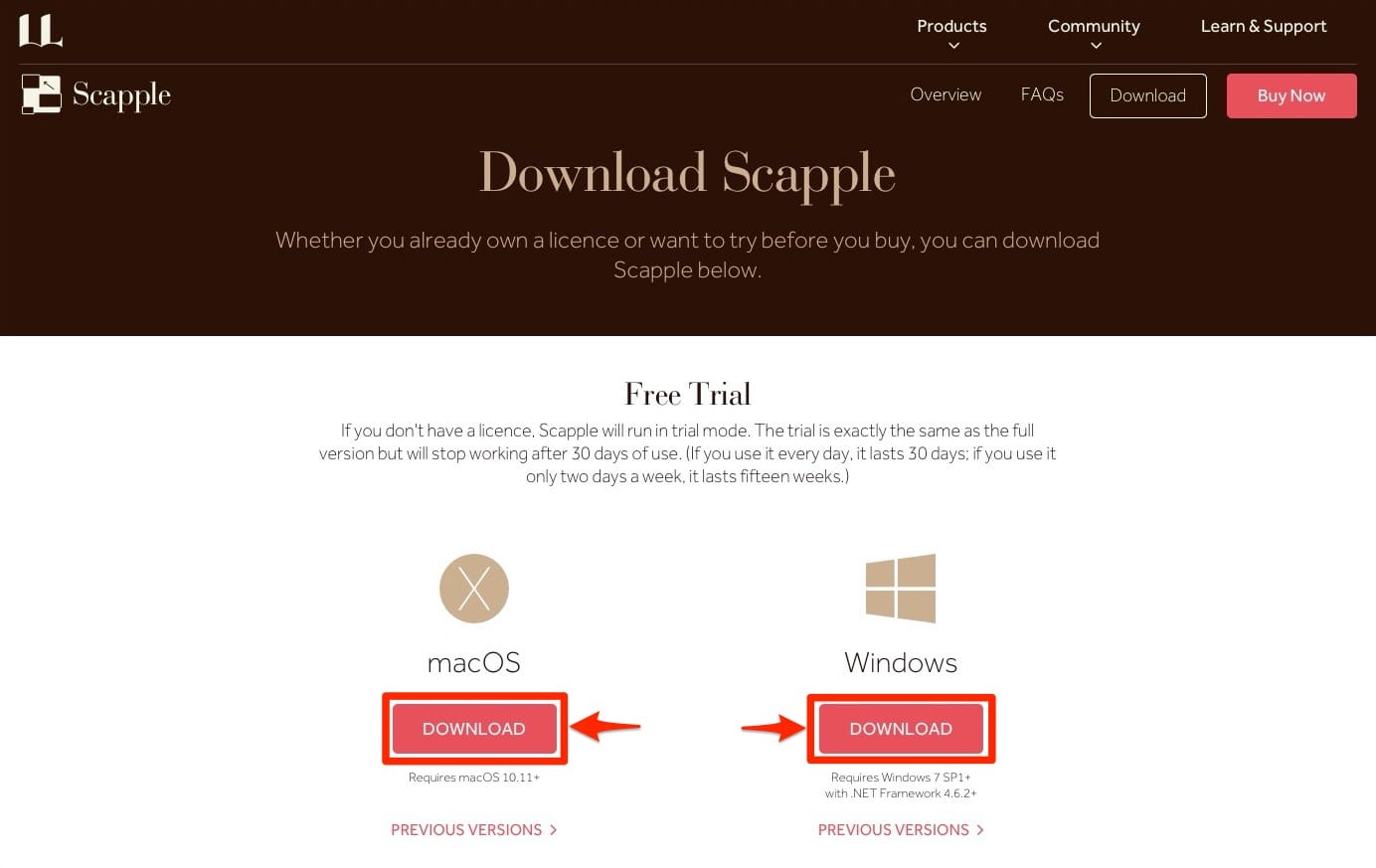
downloadページでOSを選び、ファイルをダウンロード。

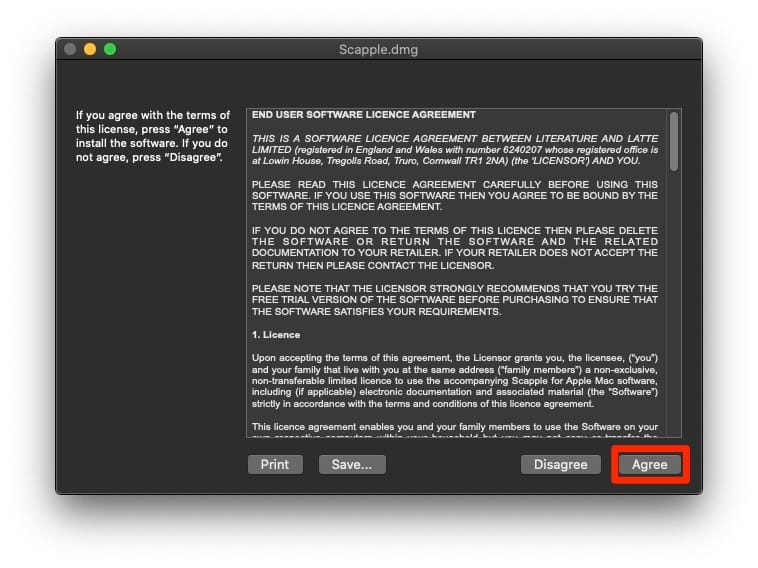
ダウンロードしたファイルを使ってScappleをインストール。

これでOKです。
Scapple(製品版)の購入方法
Scapple
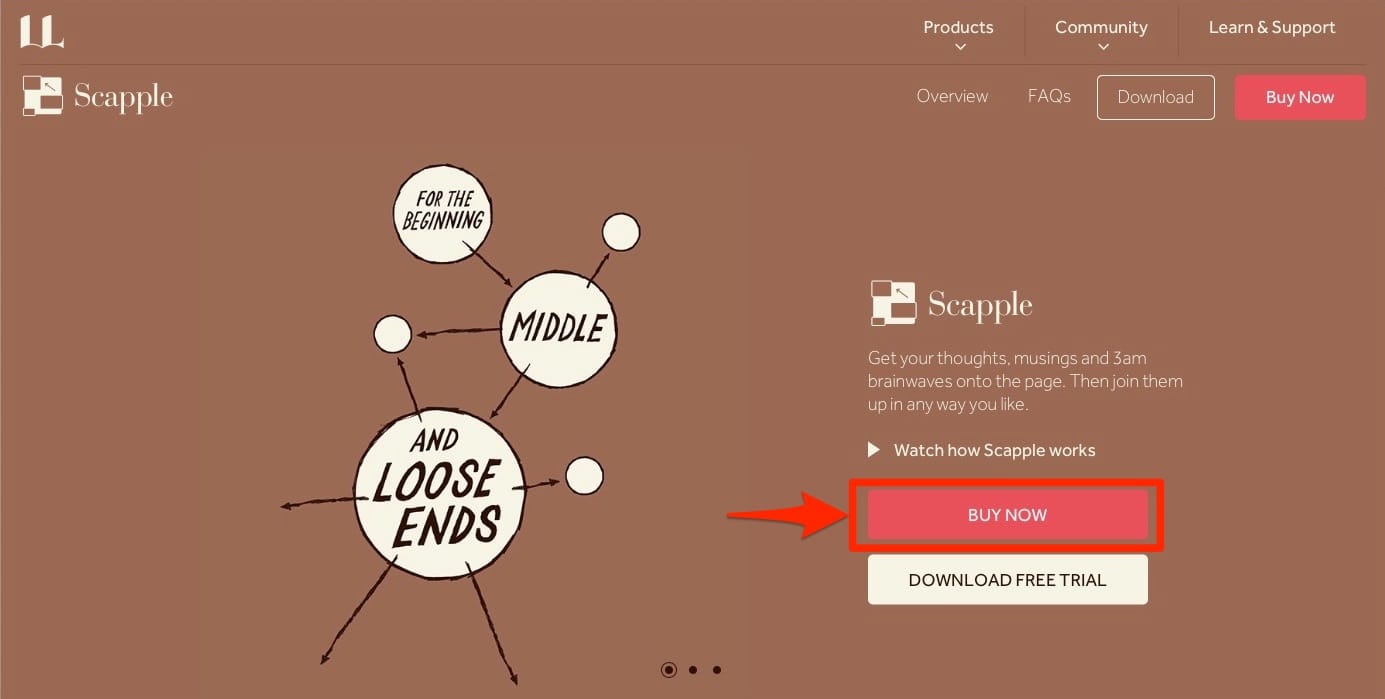
のトップページから「BUY NOW」をクリック。

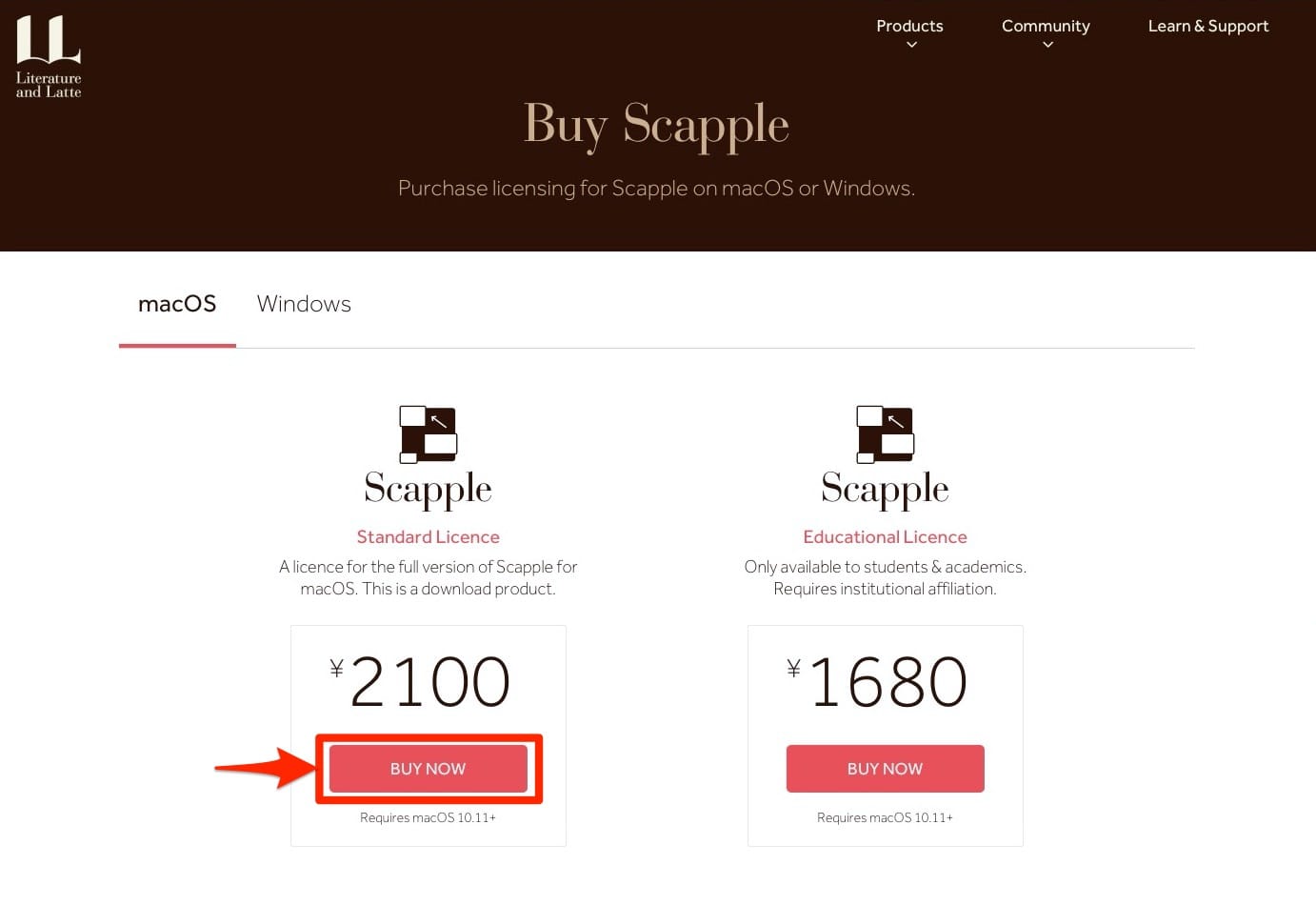
OSを選びStandard Licenceの「BUY NOW」をクリック。

メールアドレスを入力。

国(Japan)を選択。

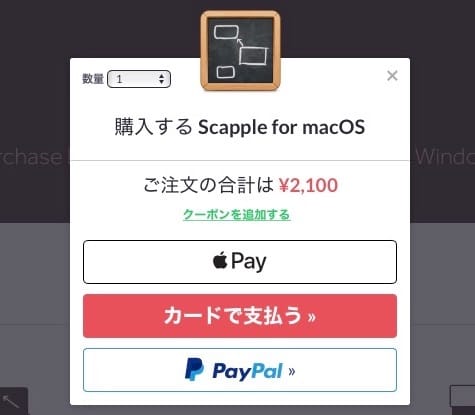
支払い方法(Apple Pay/クレジットカード/PayPal)を選択。

カード払いの場合は必要情報を入力し「今すぐ支払う」をクリック。

これでOKです。
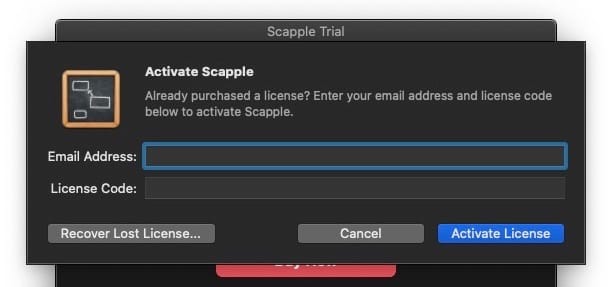
メールでシリアルコードが届くので、Scappleのメニューからアクティベーションを行えば完了です。

Scappleは30日間の無料トライアルが可能なので、ぜひマインドマップアプリでは味わえない自由な使用感を味わってみてください。