- 無料でなるべく高性能な文章校正ツールが使いたい!
- textlintが便利そうだけど、プログラミングに詳しくないのでちょっとハードルが高い・・・。
- もっと手軽に使える方法を教えて!
こういった悩み・問題をお持ちの方のために、textlintでチェックできる校正項目や、非プログラマでも簡単にtextlintが使える方法などをまとめてみました。
仕事の文書作成やブログ執筆だけでなく、メールやチャットのやり取りなどでもタイプミスやおかしな日本語の使用を防げるようになるので、気になる方はぜひチェックしてみてくださいね。
スポンサーリンク
textlintとは?
textlintは、Markdownやテキストの文章を校正するツールです。
ある程度のプログラミング知識さえあれば無料で導入でき、様々な校正ルールがGitHubで公開されているため、これらを好みに合わせて組み合わせることで、自分に合った文章校正ツールを作ることが可能です。
追加できる校正ルールの例
textlintに追加できるルールのうち、僕のような物書きに役立つものを一覧にしてみました。
- 日本語の誤用をチェック(textlint-rule-ja-no-abusage)
- 放送禁止用語をチェック(textlint-rule-no-hoso-kinshi-yogo)
- タイプミス(typo)をチェック(textlint-rule-ja-unnatural-alphabet)
- 一文の読点(、)の数をチェック(textlint-rule-max-ten)
- ですます調とである調の混在をチェック(textlint-rule-no-mix-dearu-desumasu)
- 二重否定をチェック(textlint-rule-no-double-negative-ja)
- あいまい表現をチェック(textlint-rule-ja-no-weak-phrase)
- 冗長表現をチェック(textlint-rule-ja-no-redundant-expression)
- ら抜き言葉のチェック(textlint-rule-no-dropping-the-ra)
- さ抜き言葉のチェック(@textlint-ja/textlint-rule-no-insert-dropping-sa)
- 例示・並列・追表現の「たり」のチェック(textlint-rule-prefer-tari-tari)
- 助詞の連続をチェック(textlint-rule-no-doubled-joshi)
- 逆説の接続助詞「が」の多用をチェック(textlint-rule-no-doubled-conjunctive-particle-ga)
- 同じ接続詞の連続をチェック(textlint-rule-no-doubled-conjunction)
- ひらがなに開いたほうがいい漢字のチェック(textlint-rule-ja-hiragana-keishikimeishi/textlint-rule-ja-hiragana-fukushi/textlint-rule-ja-hiragana-hojodoushi)
- 全角・半角アルファベットの混在をチェック(textlint-rule-no-mixed-zenkaku-and-hankaku-alphabet)
- 文字数チェック(textlint-rule-sentence-length)
- 同義語の表記ゆれをチェック(@textlint-ja/textlint-rule-no-synonyms)
- 独自の表記ルールを設定し、表記ゆれをチェック(textlint-rule-prh)
- 小説における一般作法をチェック(textlint-rule-general-novel-style-ja)
- Yahoo!の校正APIを実行(textlint-rule-ja-yahoo-kousei)
- A3RT Proofreading APIを実行(textlint-rule-a3rt-proofreading)
ひとつひとつルールを追加していくのが面倒という方には、技術文書向けや論文向け、JTF日本語標準スタイルガイドに則ったプリセットルールなども用意されています。
textlintの導入方法(非プログラマ向け)
無料で利用できるとは思えないほど高機能な文章校正ツールですが、
といった僕ら非プログラマ系ライターにとっては、導入のハードルが高すぎるんですよね・・・。
そんな人には、ブラウザでtextlintの機能を手軽に利用できるChrome拡張がおすすめです。
textlint文章チェッカーの使い方
Google Chromeでこちらのページにアクセスして、アドオンをインストールします。

追加されたアイコンをクリック。

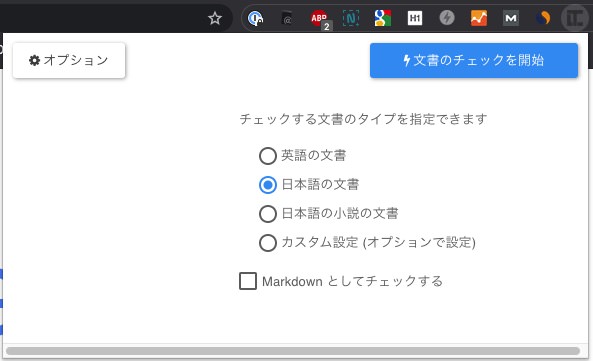
文書のタイプを以下から選び、「文章のチェックを開始」を押します。
- 英語の文書
- 日本語の文書
- 日本語の小説の文書
- カスタム設定(オプション)
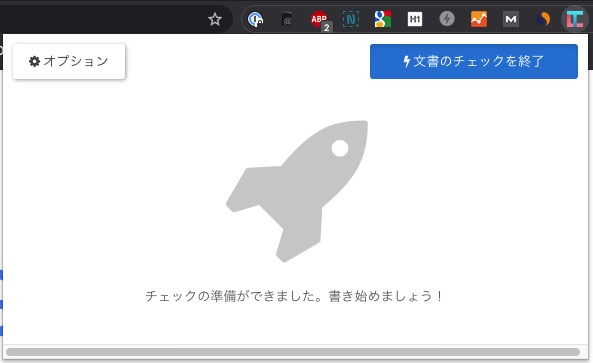
アイコンがカラーに変わればOK。

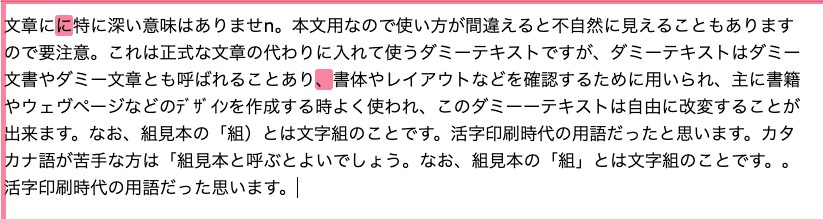
あとはページ内のフォームに入力した文章が自動でチェックされます。

※キャプチャ画像では↓の記事で紹介したWriteboxを使用しています。。
オンラインテキストエディタはどれがおすすめ?無料の文章ツール15個まとめ【2019年版】
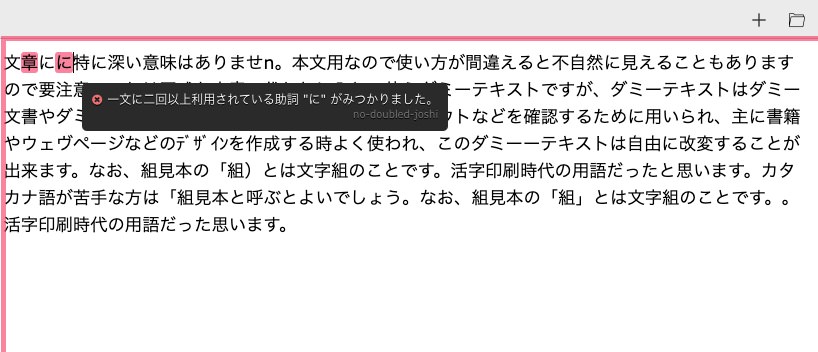
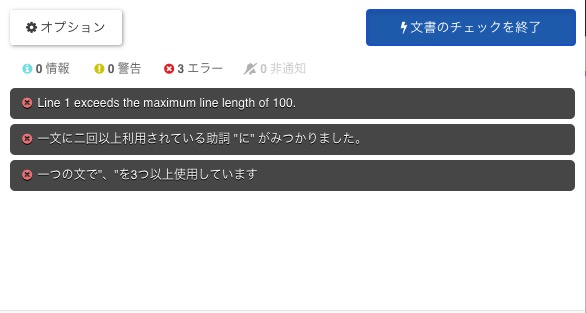
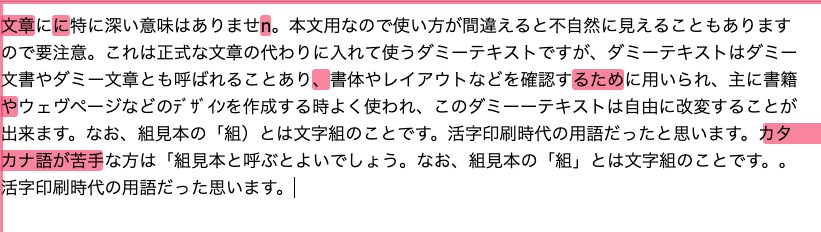
アイコンをクリックすれば、指摘箇所の一覧が見られます。

指摘項目によってはボタン一つで自動修正も可能。

「文章のチェックを完了」を押せば。機能をオフにできます。そこそこ重いので普段はオフにしておいたほうがいいですね。
textlint文章チェッカーの性能テスト結果
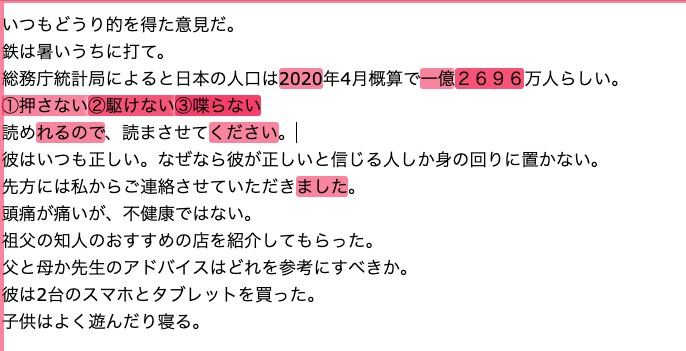
他の文章校正ツールの紹介時にも試した(わざとミスを入れた)サンプル文章で、校正能力をテストしてみました。


思ったより少ない印象なのは、誤字脱字のチェック機能がないからではないかと。そちらは自分でルールを設定するか、Ennoなど他のツールを組み合わせるのがおすすめですね。
-

-
無料タイポチェックツール(文章校正ソフト)『Enno』の使い方
続きを見る
カスタム設定(オプション)のやり方
文書タイプで「カスタム設定(オプション)」を選ぶと、自分で設定した項目だけをチェックできます。

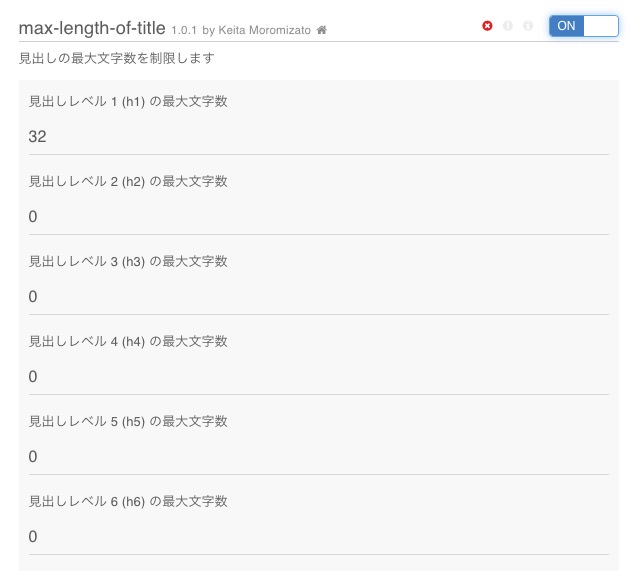
基本は「すべてON」でOKですが、以下の3点のみ手動で加えておきましょう。
- 見出しの文字数を設定(max-length-of-title)
- 感嘆符・疑問符の禁止(no-exclamation-question-mark)で全角(!?)を許可しておく
- ですます調/である調の混在チェック(no-mix-dearu-desumasu)でどちらを優先するか設定しておく



必ず最後に「保存」を押すのを忘れずに。
文章校正ツールの道は険しい・・・。
Chrome拡張より少しハードルが上がりますが、Node.jsを知らない人でも使えるアプリ版textlintというものもあったりします。
textlintのElectronアプリを作った | Web Scratch
こちらの詳しい使い方も、そのうち解説してみたいですね。
他の校正APIも同時にチェックできるだけでなく、自分でルールを追加していくことも可能なため、textlintをカスタマイズしていけば、タダで最強の文章校正ツールが作れるかも・・・?
ドットインストールに入門講座があるので、そのうちプログラミングをしっかり勉強して、自分でもWebアプリとか作ってみたいなぁ。